零、初次MWC


這次因為IThome鐵人賽完賽,獲得獎品價值$5400的MWC(Modern Web Conference),軟體開發者的年度技術嘉年華門票,於是有機會一睹重量級講者們的Keynote! 雖然只能參加其中一天的行程,但也獲益良多,順道紀錄Day1隨筆!下列的筆記將整自己參與的場次Keynote的紀錄與 MWC大會共筆,每次的紀錄都是希望自己能從裡面學習與成長!
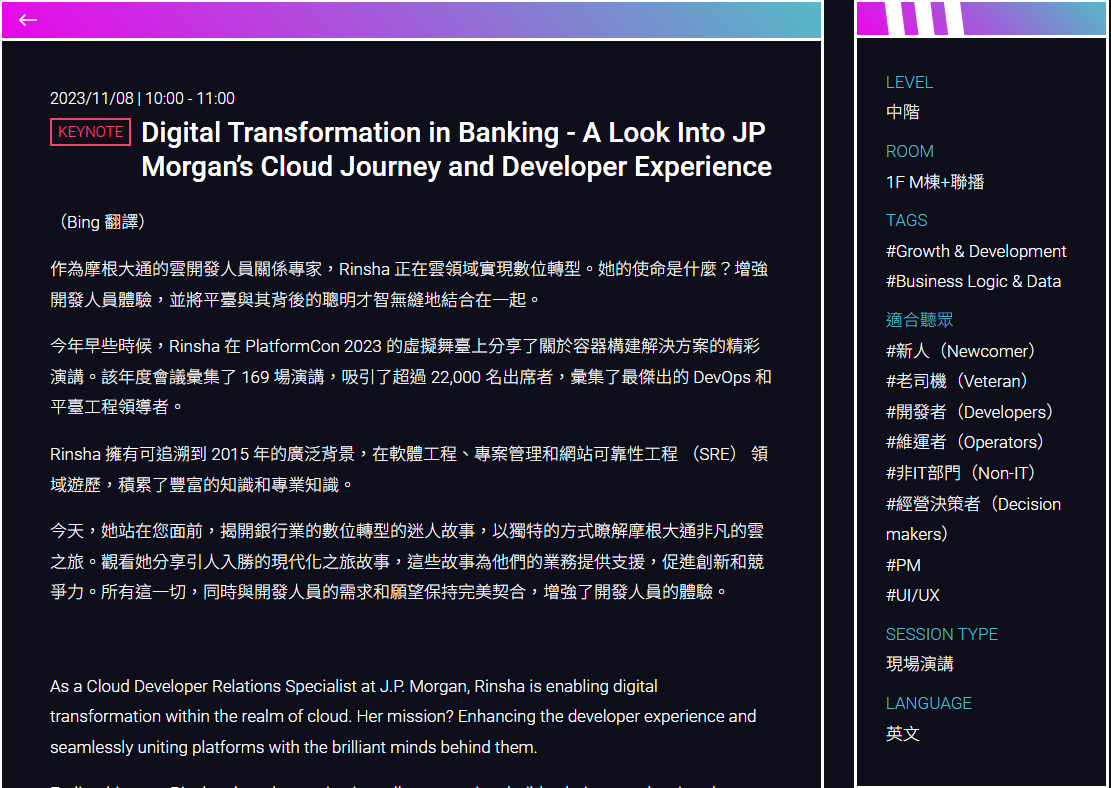
壹、Digital Transformation in Banking - A Look Into JP Morgan’s Cloud Journey and Developer Experience
講者與議程介紹
參見: MWC官網,M棟Keynote 10:00-11:00,演講主題與概述、講者介紹

MWC官網,演講主題與概述

MWC官網,演講主題與概述

MWC官網,講者介紹
Digital Transformation in Banking
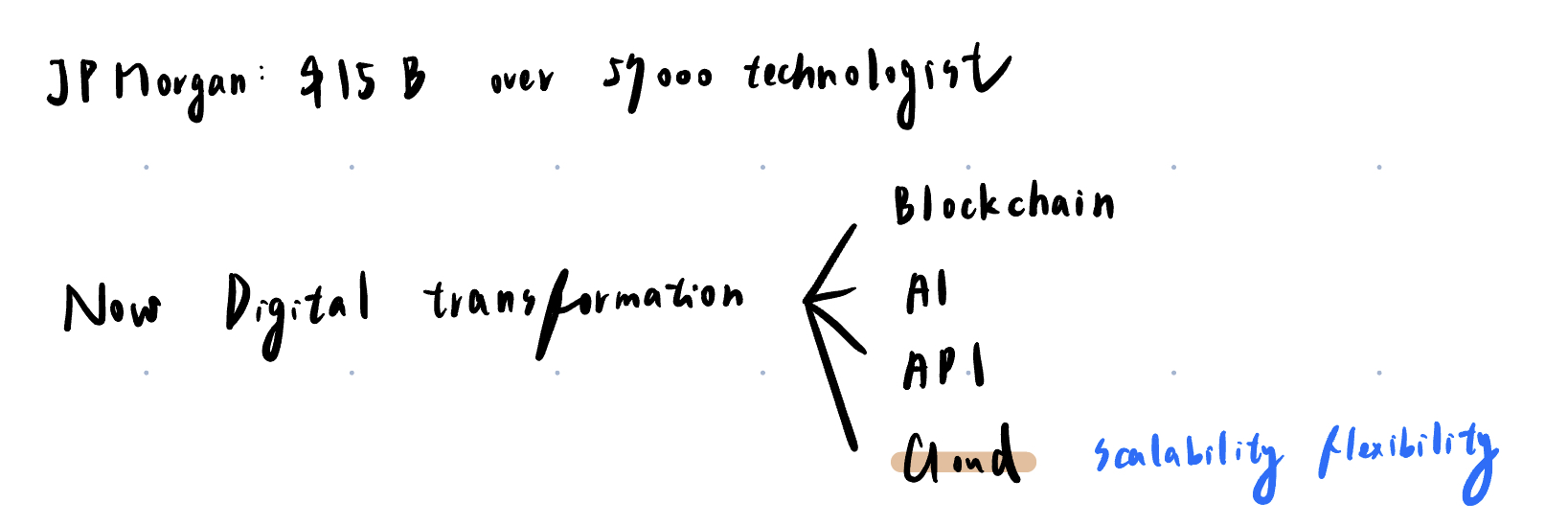
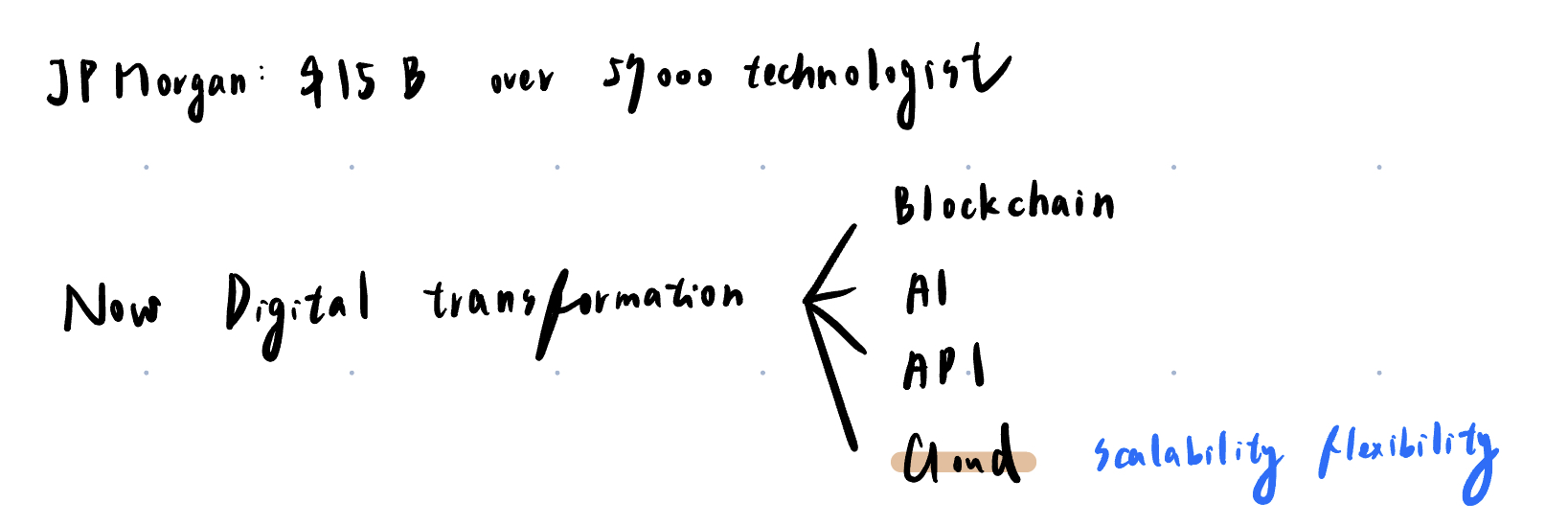
第一場的演講中,講者Rinsha Kaushik首先提到了金融銀行的轉變,"We are living in the fast-pace life that is not ever seen before."
Financial Bank:
- 1800 quick information tansmation
- 1900 ATM
- 2000 online banking
- 2020 cellphones

目前的Digital transformation分為: Blockchain, AI, API, Cloud,並且接下來的主題將聚焦在「雲端」上

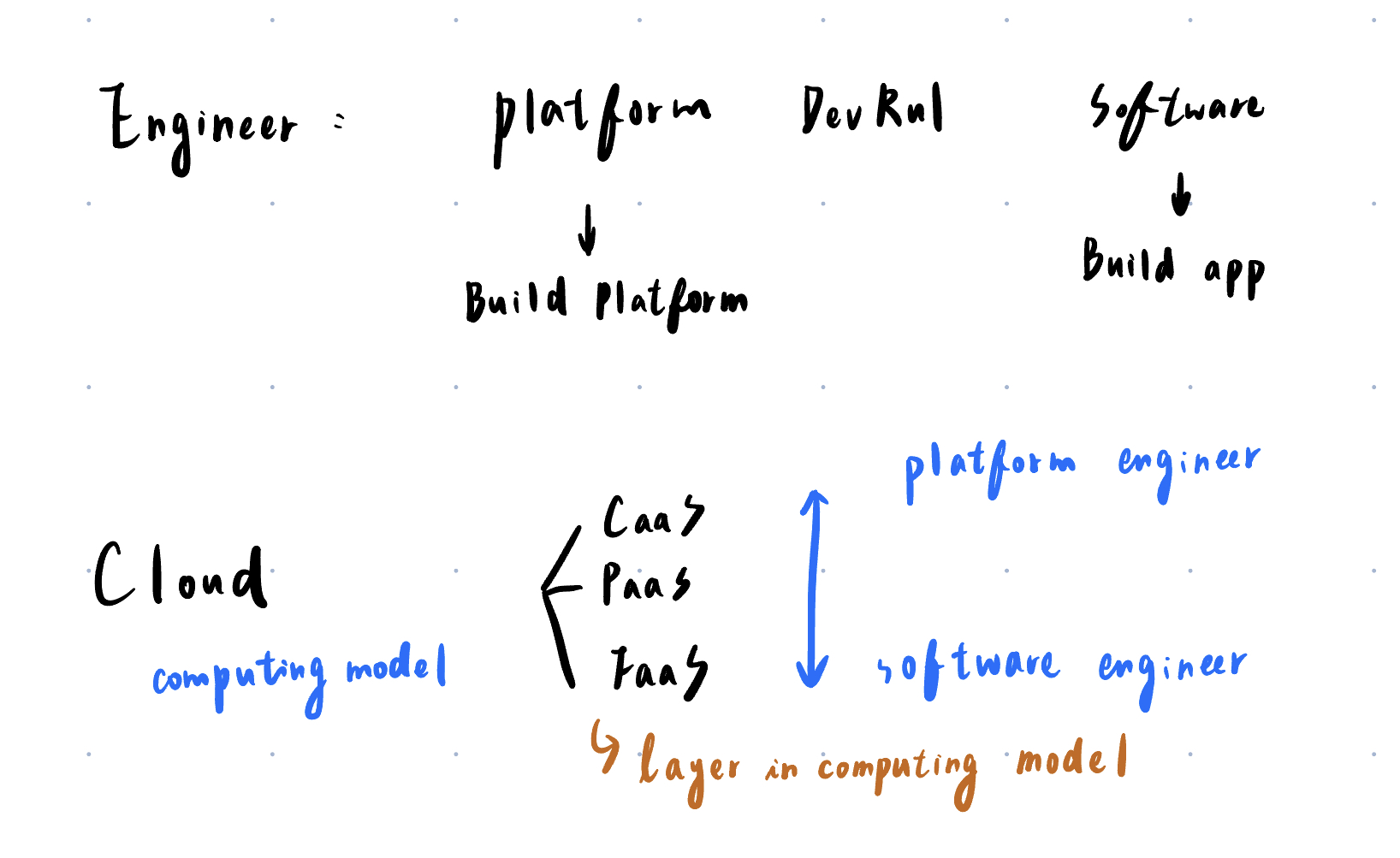
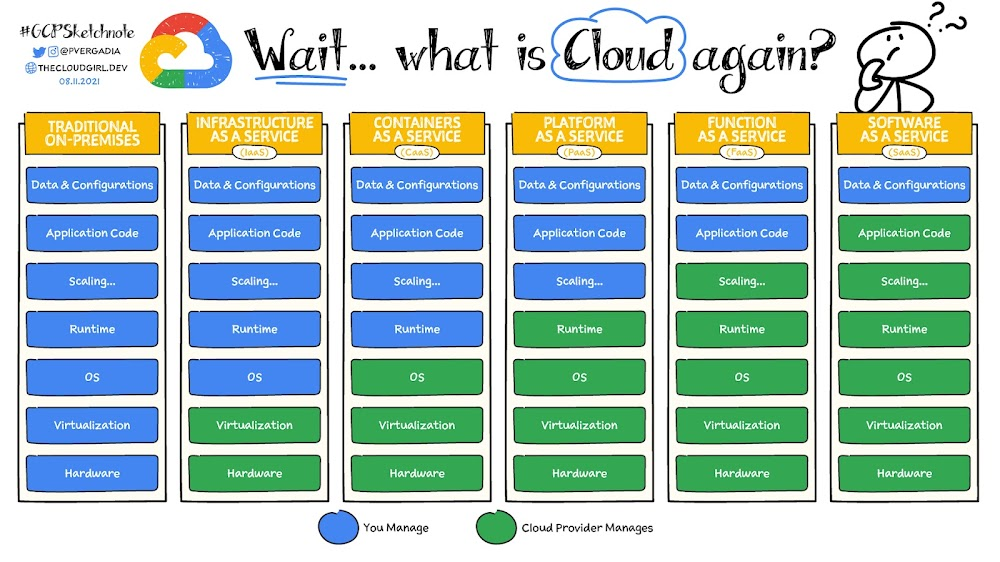
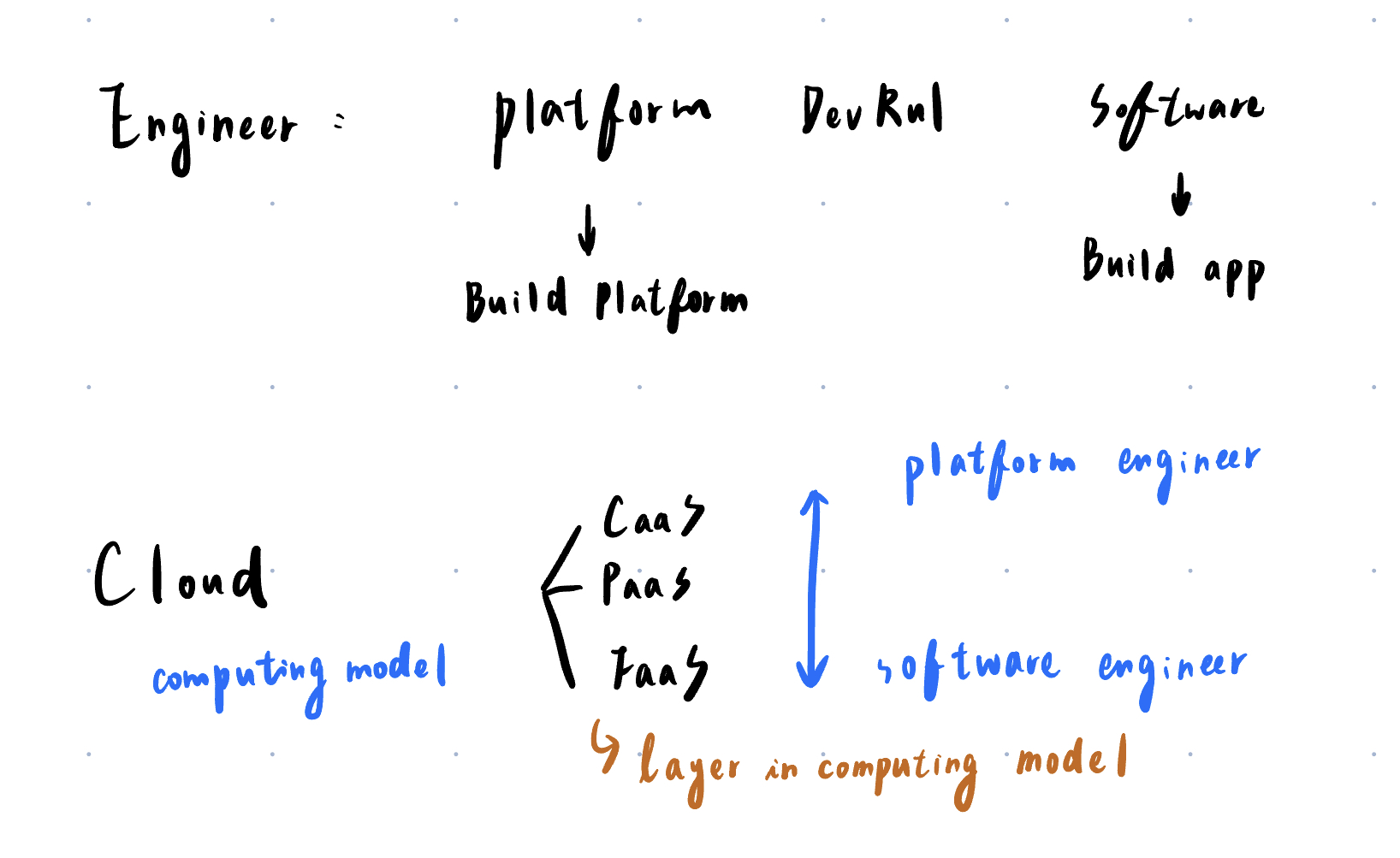
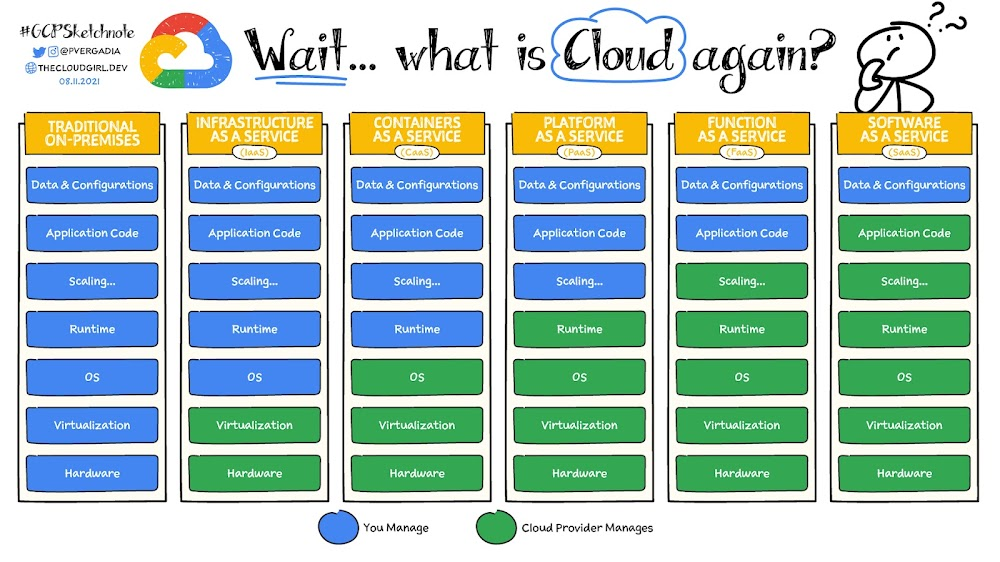
Cloud Computing models
Cloud computing model:
- CaaS (Container as a service)
- PaaS (Platform as a service)
- FaaS (Function as a service)

參見,PaaS、IaaS、SaaS 與 CaaS 有何不同?
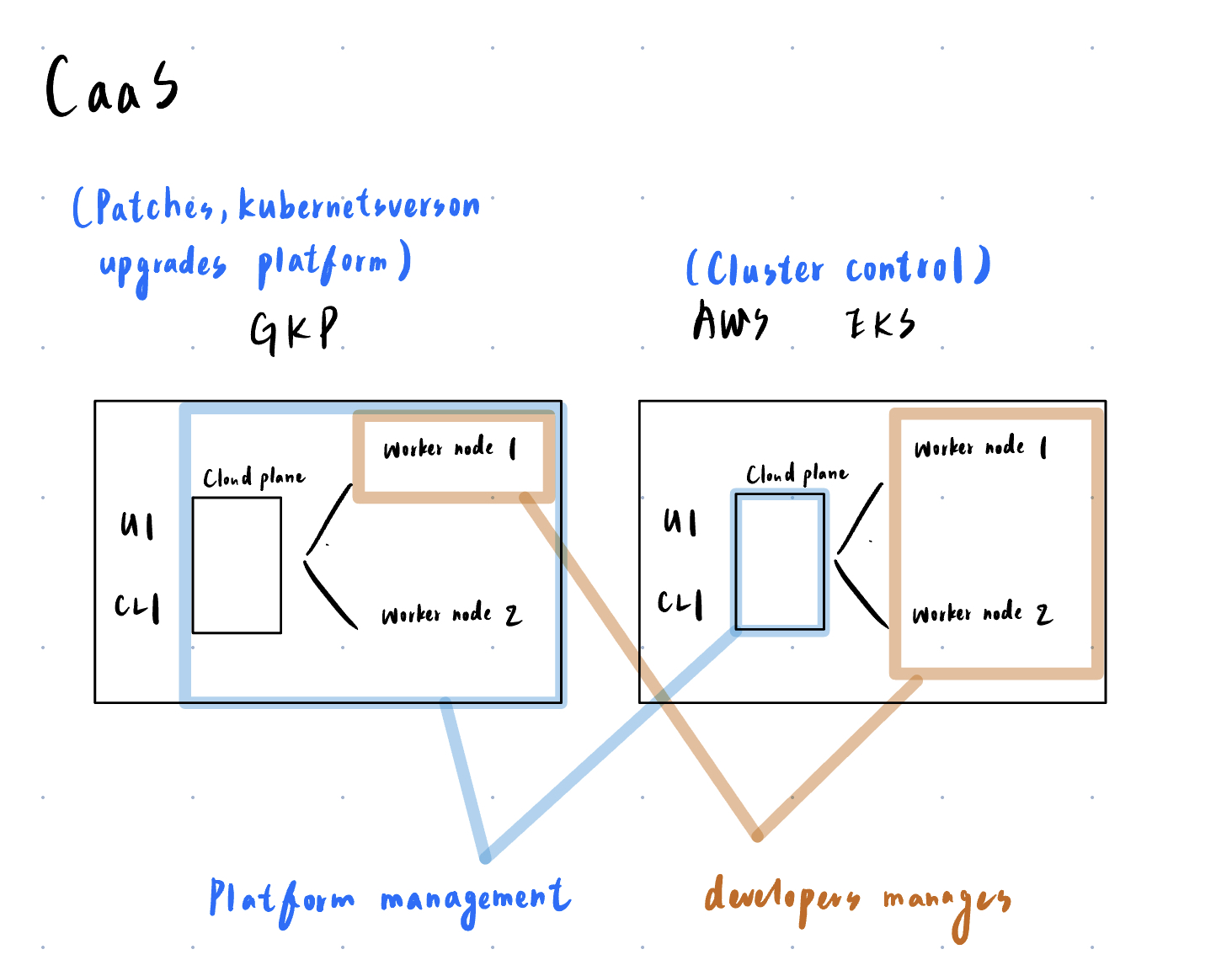
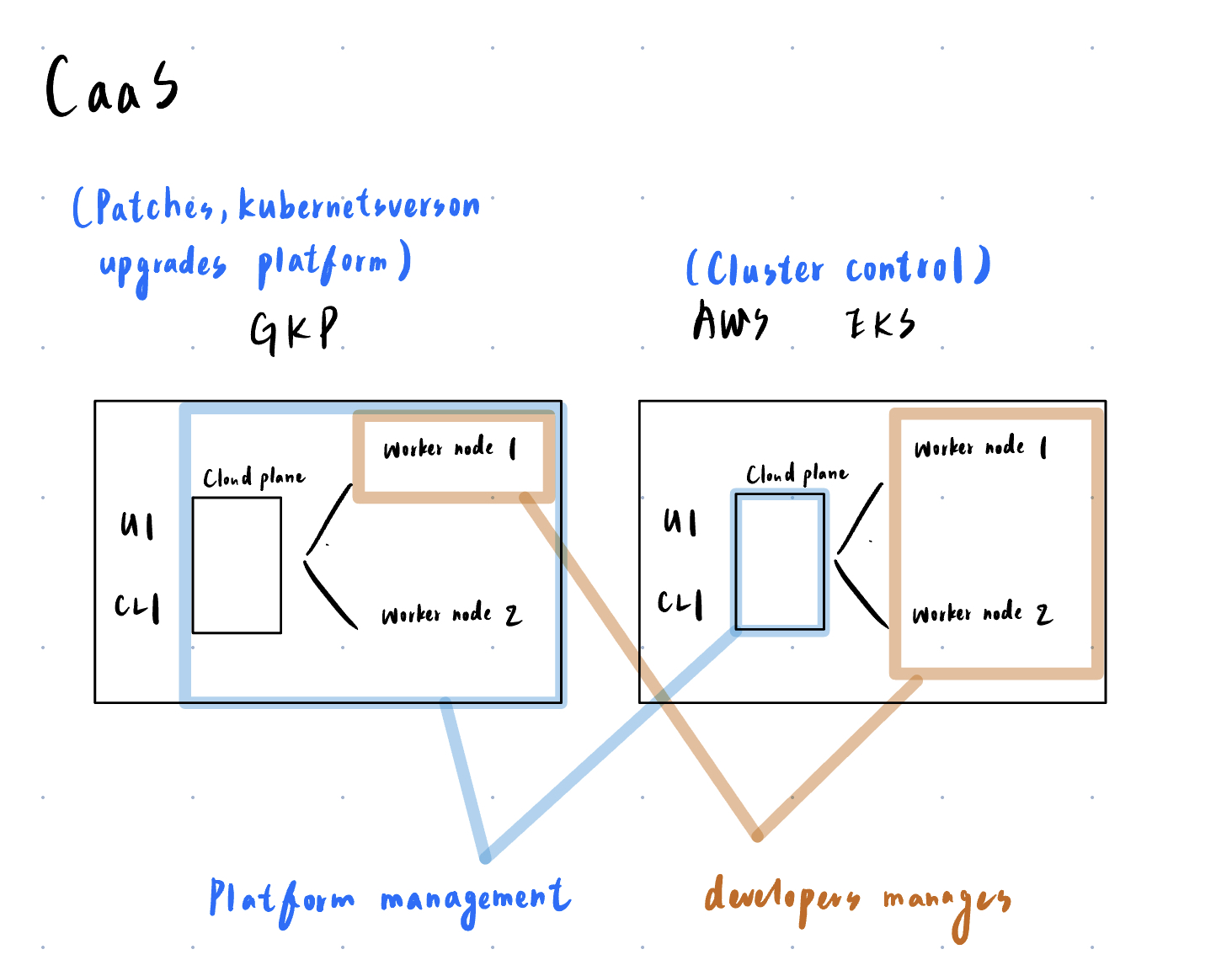
CaaS

CNBs(Cloud Native Buildpacks)
"When you use instruction to build your container, you need to ensure the security"
- automation,productivity
- standardized
- maintain
- security
PaaS
GAP
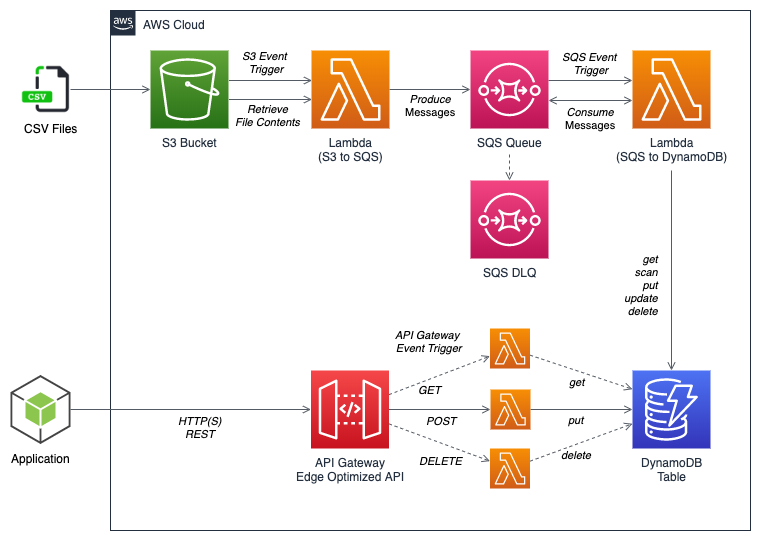
FaaS
"All developers do this about functions"
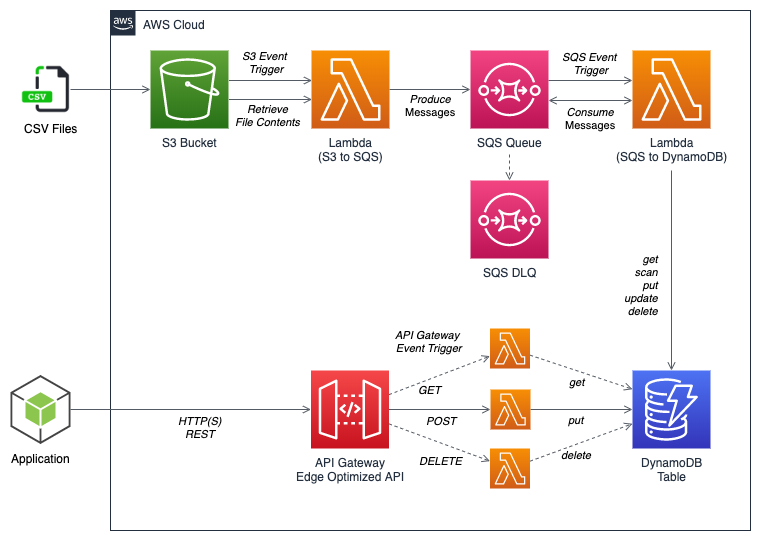
AWS Lambda

參見: Event-driven, Serverless Architectures with AWS Lambda, SQS, DynamoDB, and API Gateway
Other products
Mech
"in microserve, communication"
Web hosting
"sweet service to developers, easily to manage public cloud to private cloud"
GVP (VM)
"use VM in only minutes; reducing side migration using cloud"
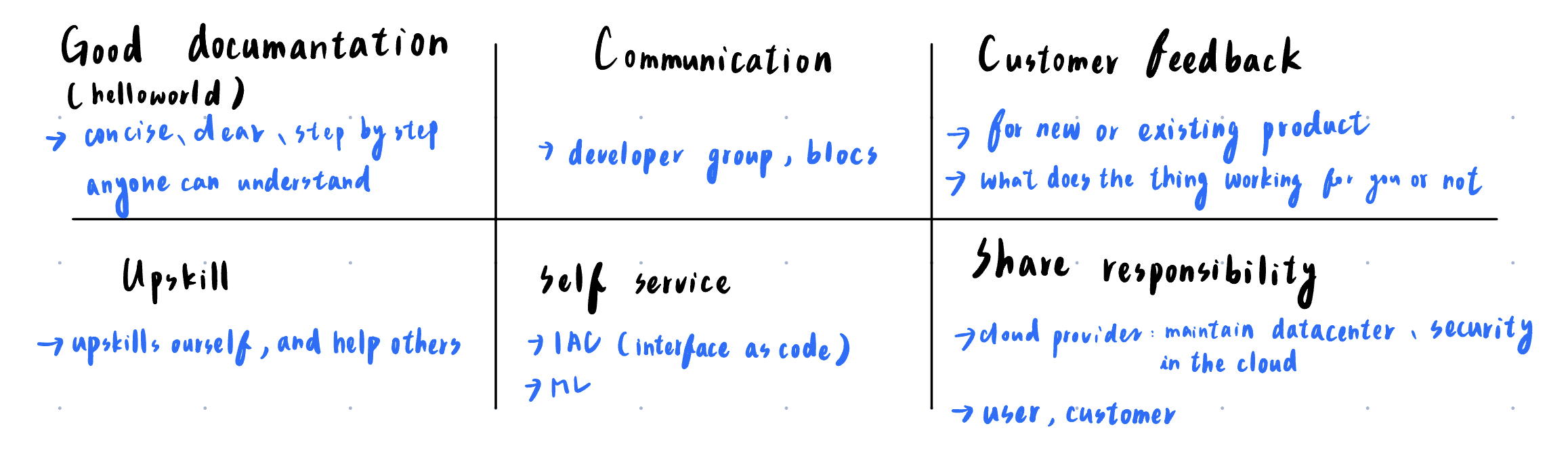
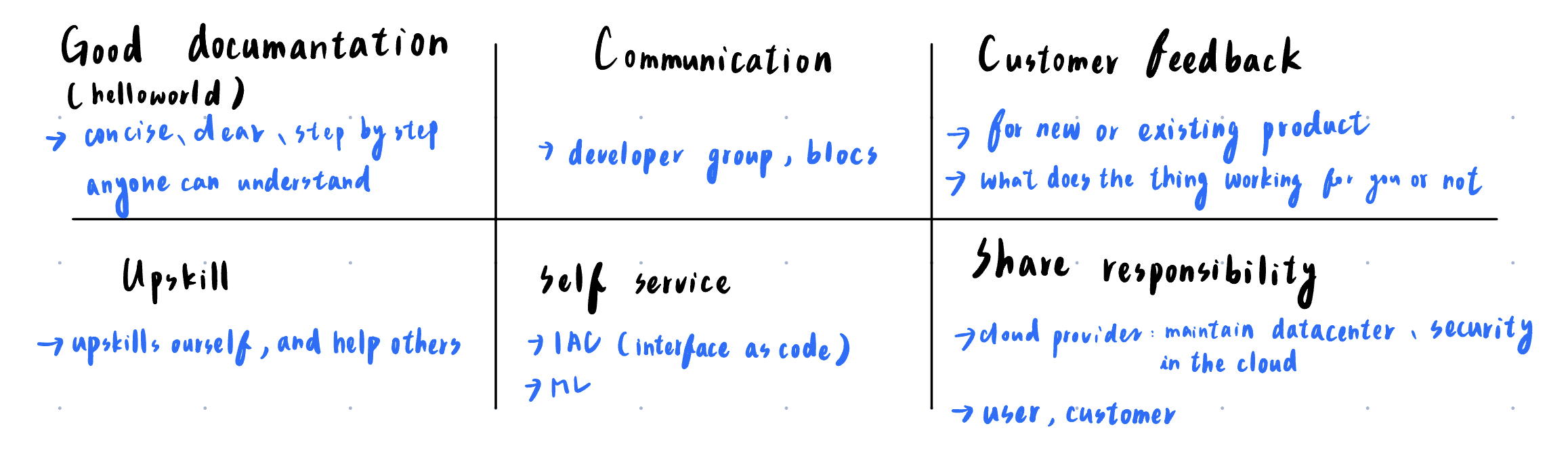
What DevResl do

- Good documantation(HelloWorld)
- Concise, clear, step by step, anyone can understand
- Communication
- Customer feedback
- For new or existing products
- What does the thing working for you or not
- Upskills
- Upskills ourself, and help others
- Self service
- IAC(interface as code), ML
- Share responsibility
- Cloud provider: maintain datacenter, security in the cloud
- User, customers
"And last, these things are not just in financial, but for all of the things!"
貳、透過多重體驗開發平台 (MXDP) 加快開發速度、強化使用者體驗
講者與議程介紹
參見: MWC官網,M棟Keynote 11:20-12:00,演講主題與概述、講者介紹

MWC官網,演講主題與概述與講者介紹
透過多重體驗開發平台 (MXDP) 加快開發速度、強化使用者體驗
HCL Fueling the Digital + Enconomy
- Software 部門(2019收購IBM Software)
「過去30年最大的變化,應用場景所發生的變化遠比技術本身更大」
呈上個議程所提,我們的應用場景一路發展(上至下代表時間)
- ATM
- 除了銀行、電信局以外皆沒有使用到電腦
- 至今每個企業都受到電腦的影響
並且真正的影響在算力,發展過程(上至下代表時間)
- 1997 IBM Deep Blue贏了人類的西洋棋大師
- 算力與Big data的進展(海量樣本數據)
- 自動化場景

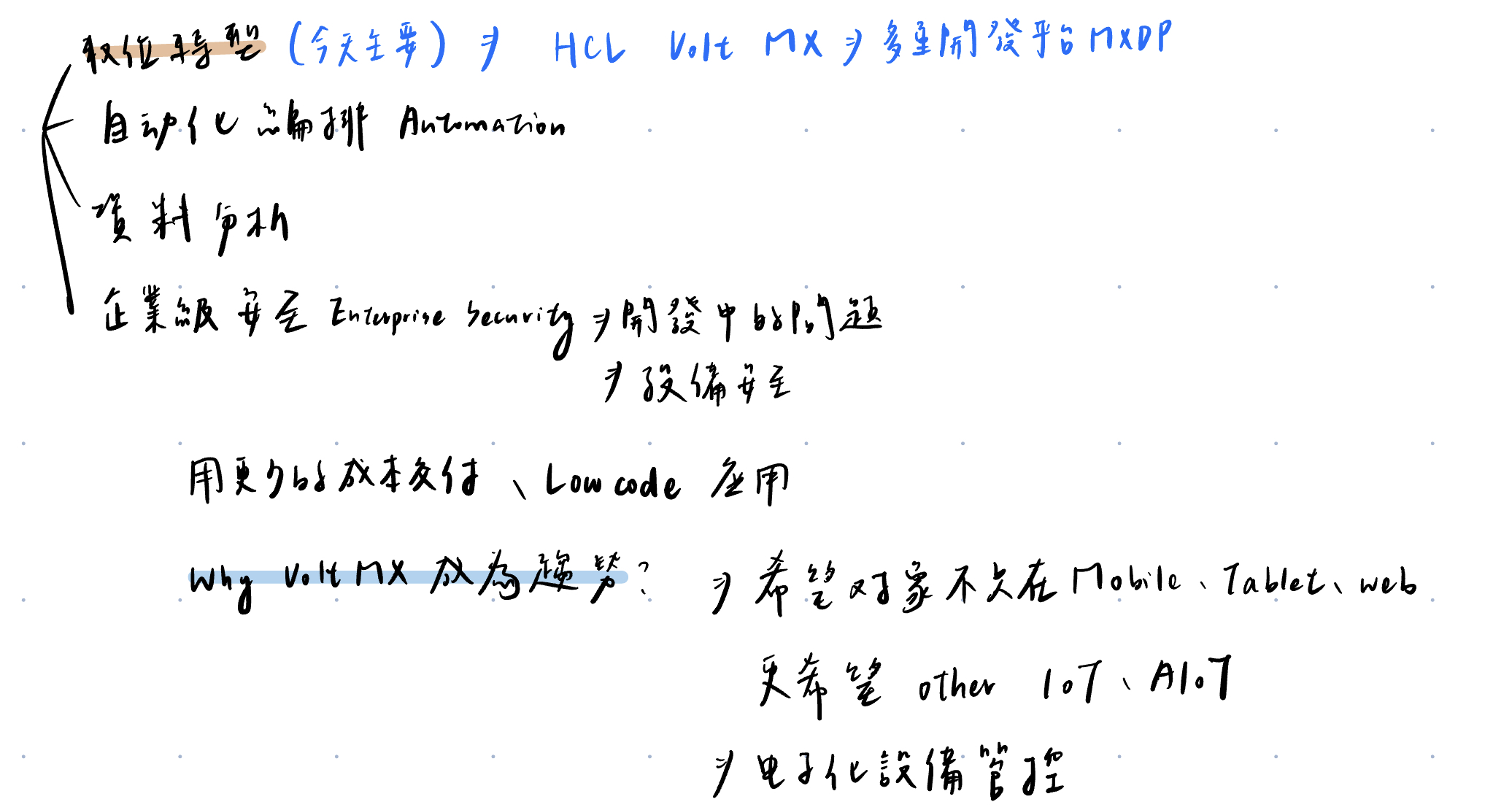
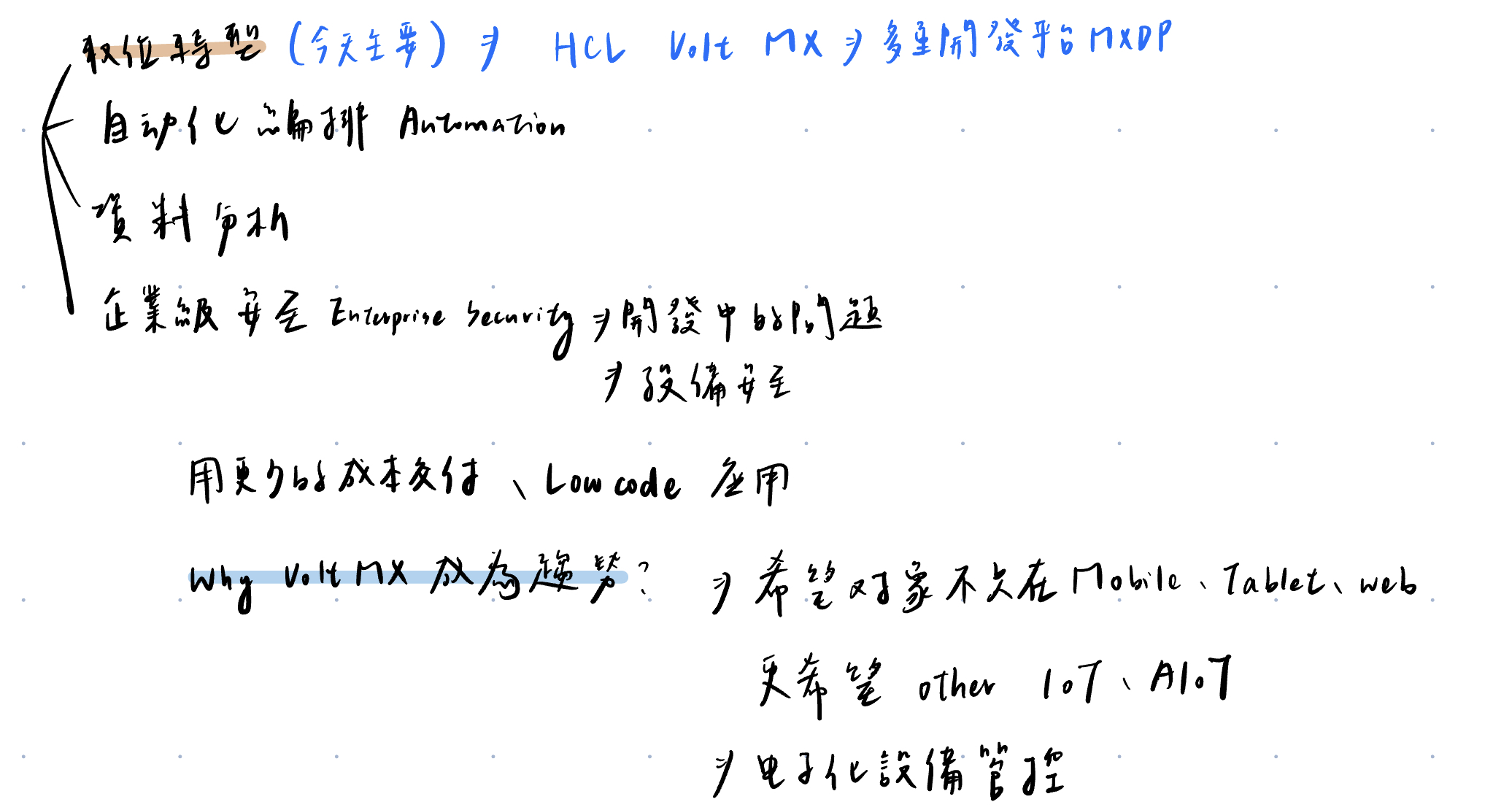
今天的主題主要著重在數位轉型,產品包含了HCL Volt MX(多重開發平台MXDP),處理如何用更少的成本交付、以及low code應用。而 \Volt MX成為趨勢的主要原因是,希望對象不只在Mobile, tablet, web等,而是可以逐漸擴展到更多的IoT與AIoT上! 並且能達到多平台的電子化設備管控。
「要Moderinizing 已有的app可不簡單」
除了企業已在舊有設備與軟體上投入的時間、累積成本外,也包含遷移到新平台上所需耗費的額外開銷。
Modering包含兩種思路:
- 服務封裝
- 業務邏輯

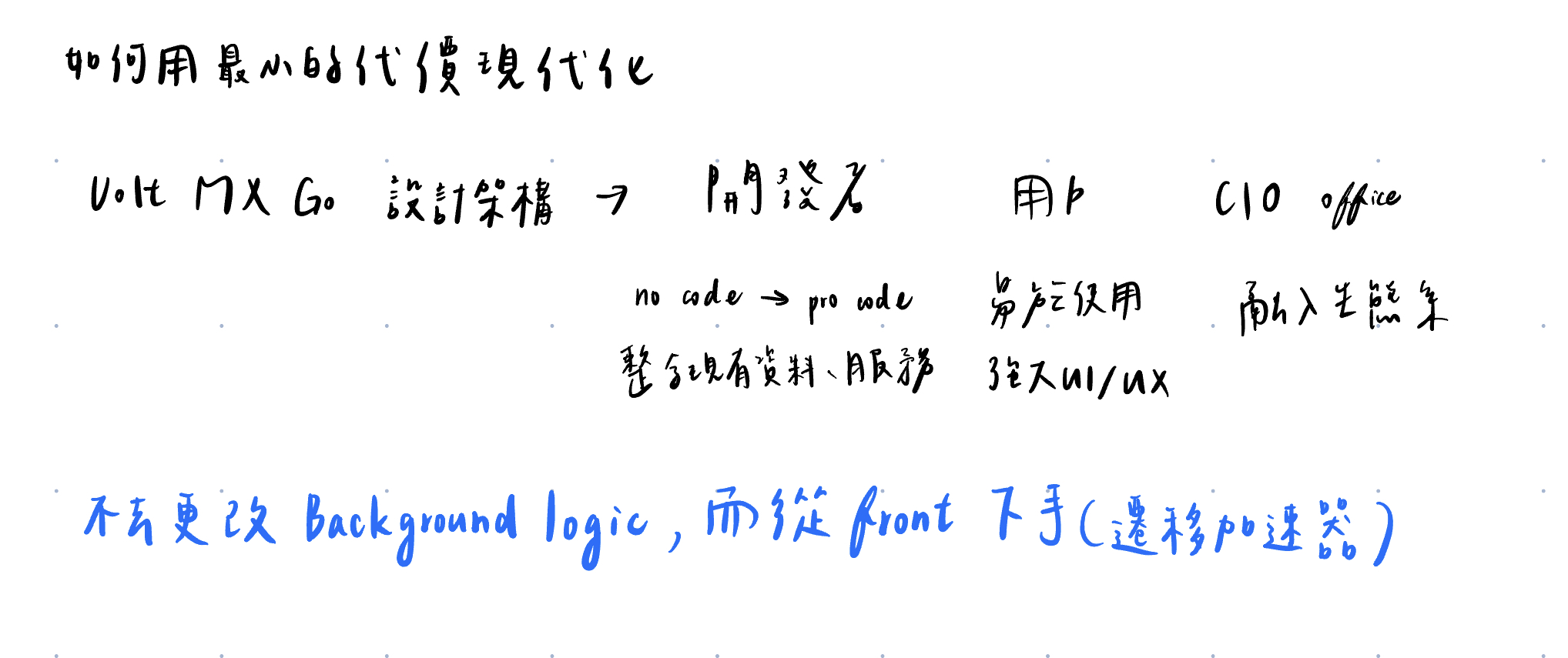
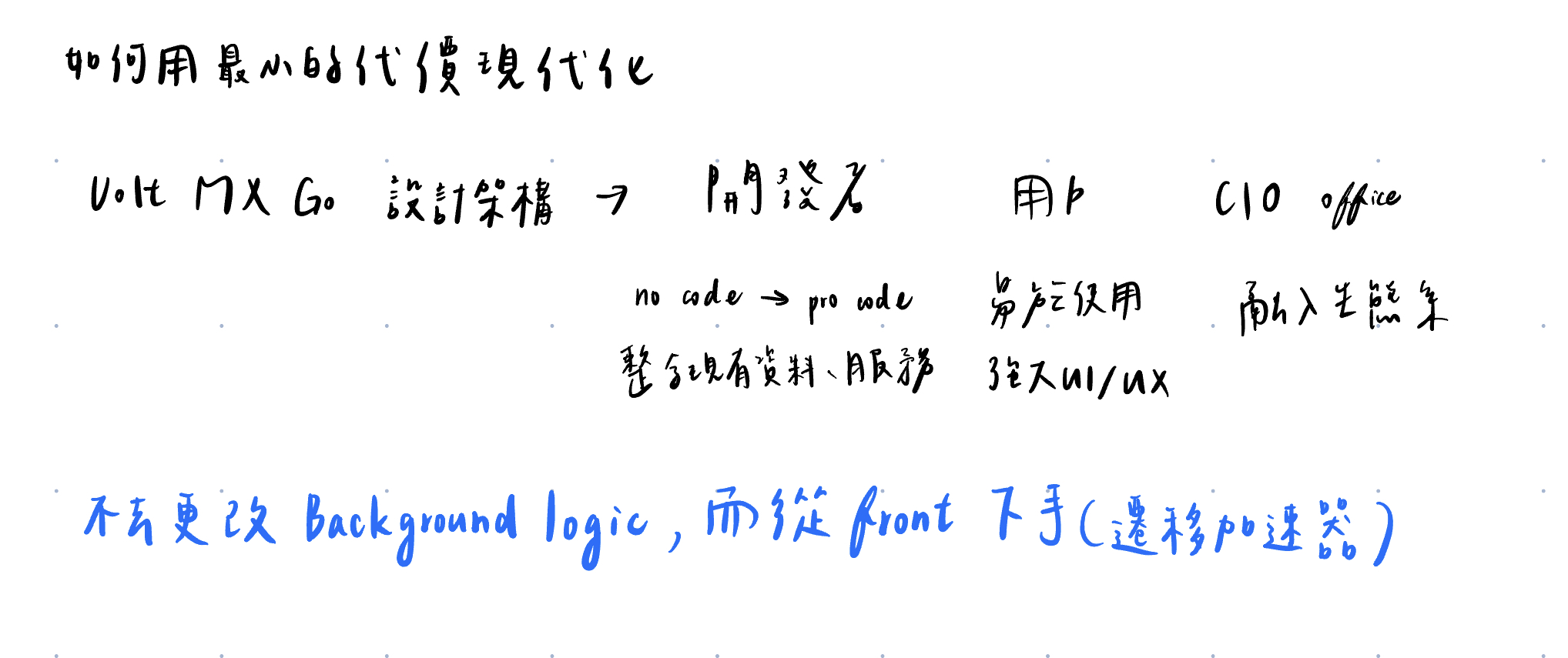
Volt MX Go設計架構,不改變background logic,轉而從front下手(遷移加速器)
- 開發者
- no code -> pro code
- 整合現有服務
- 用戶
- CLO officer

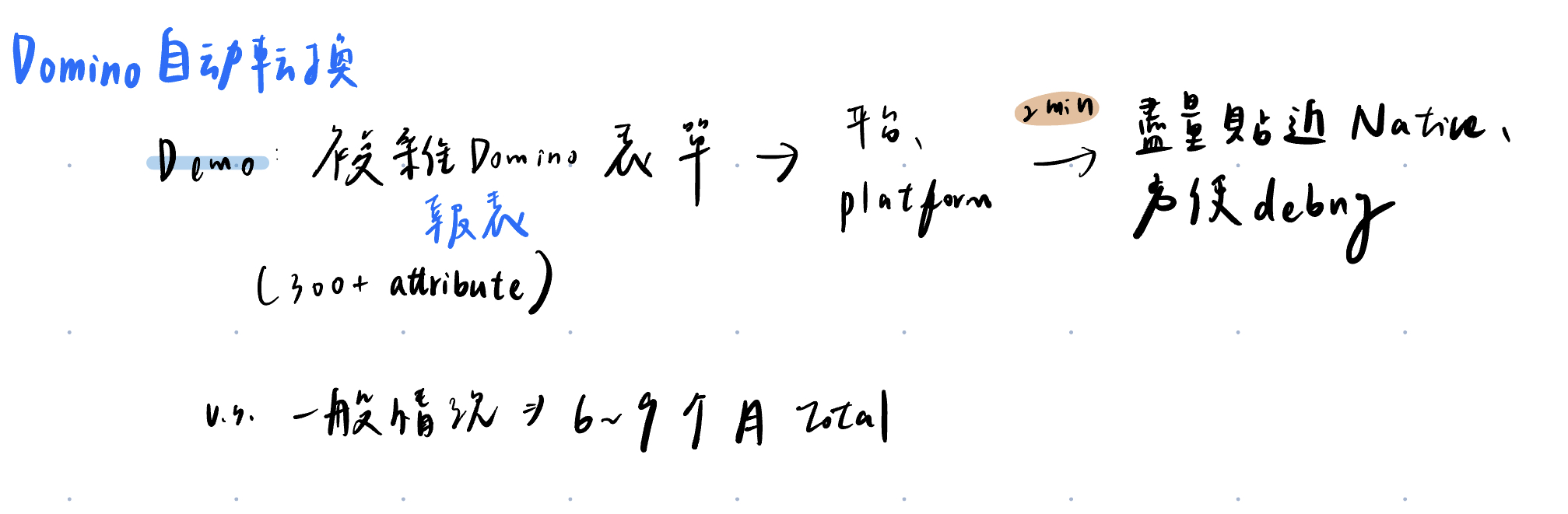
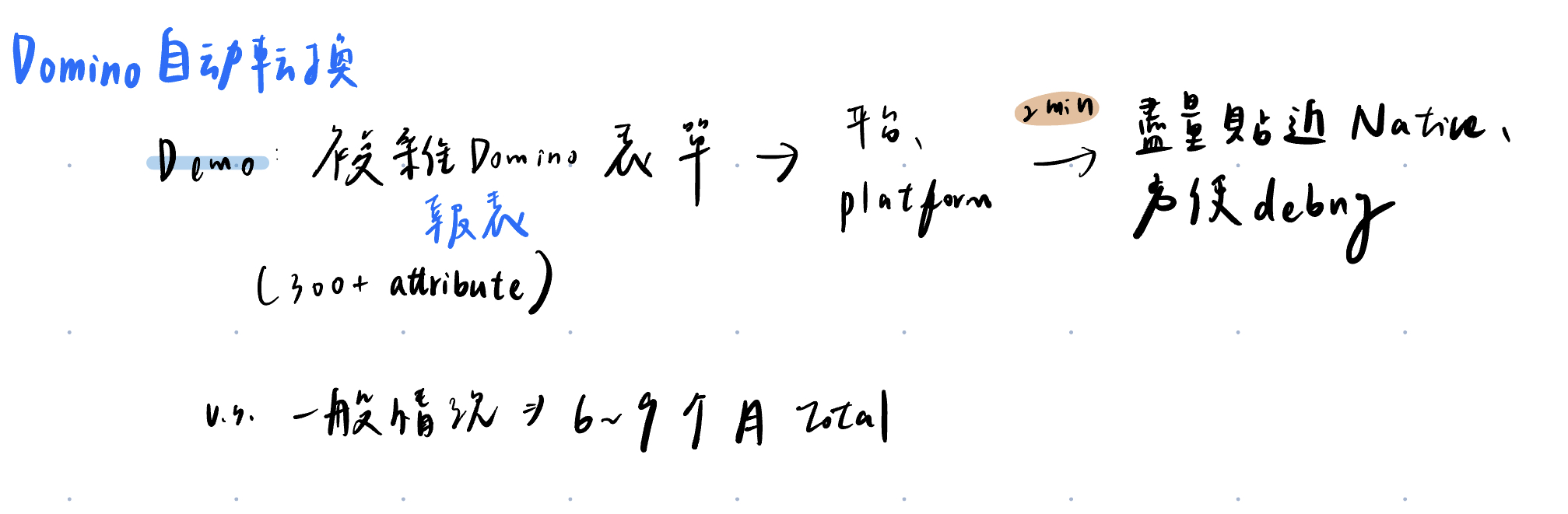
現場的Demo,用Domino自動轉換可以將一個複雜、具有300up attribute的表單在兩分鐘內,直接轉換為新平台(手機端)上的app,並進量貼近原生效果,而在傳統一般砍掉UX重新設計的情況下則需要6~9個月的時間。
參、利用AI來增加你的開發效率吧!
講者與議程介紹
參見: MWC官網,F棟Keynote 13:00-13:25,演講主題與概述、講者介紹

MWC官網,演講主題與概述與講者介紹
大AI時代下的得力助手,Github Copilot
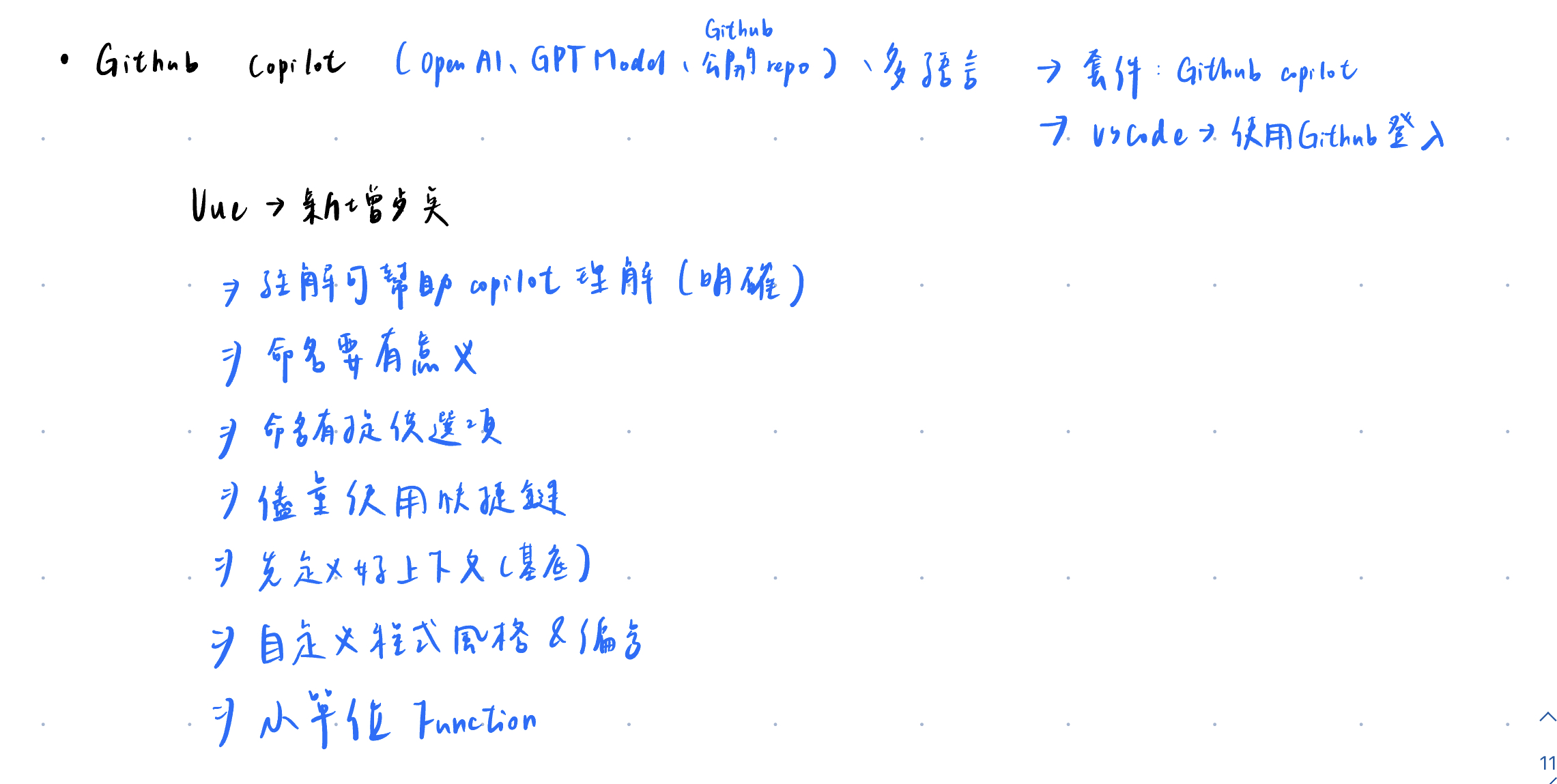
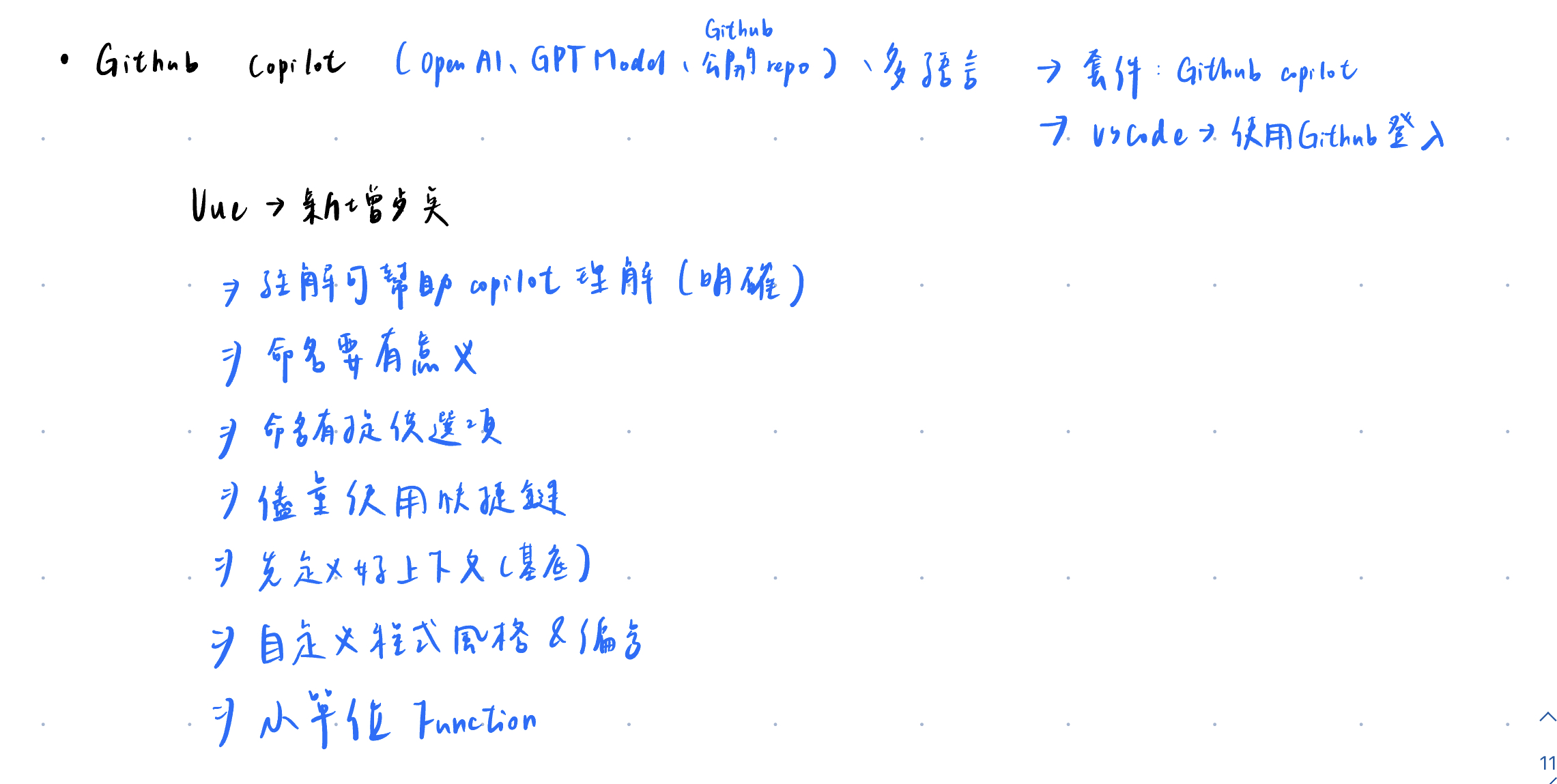
Gthub copilot

Gthub copilot
- OpenAI
- GPTModel
- 訓練集包含Github公開Repo
使用訣竅
- 註解可以幫助Copilot理解
- 命名要有意義
- 命名後會提供選項選擇
- 儘量使用快捷鍵
- 先定義好主程式框架的上下文(基底)
- 自定義程式風格、偏好
- 小單位Function
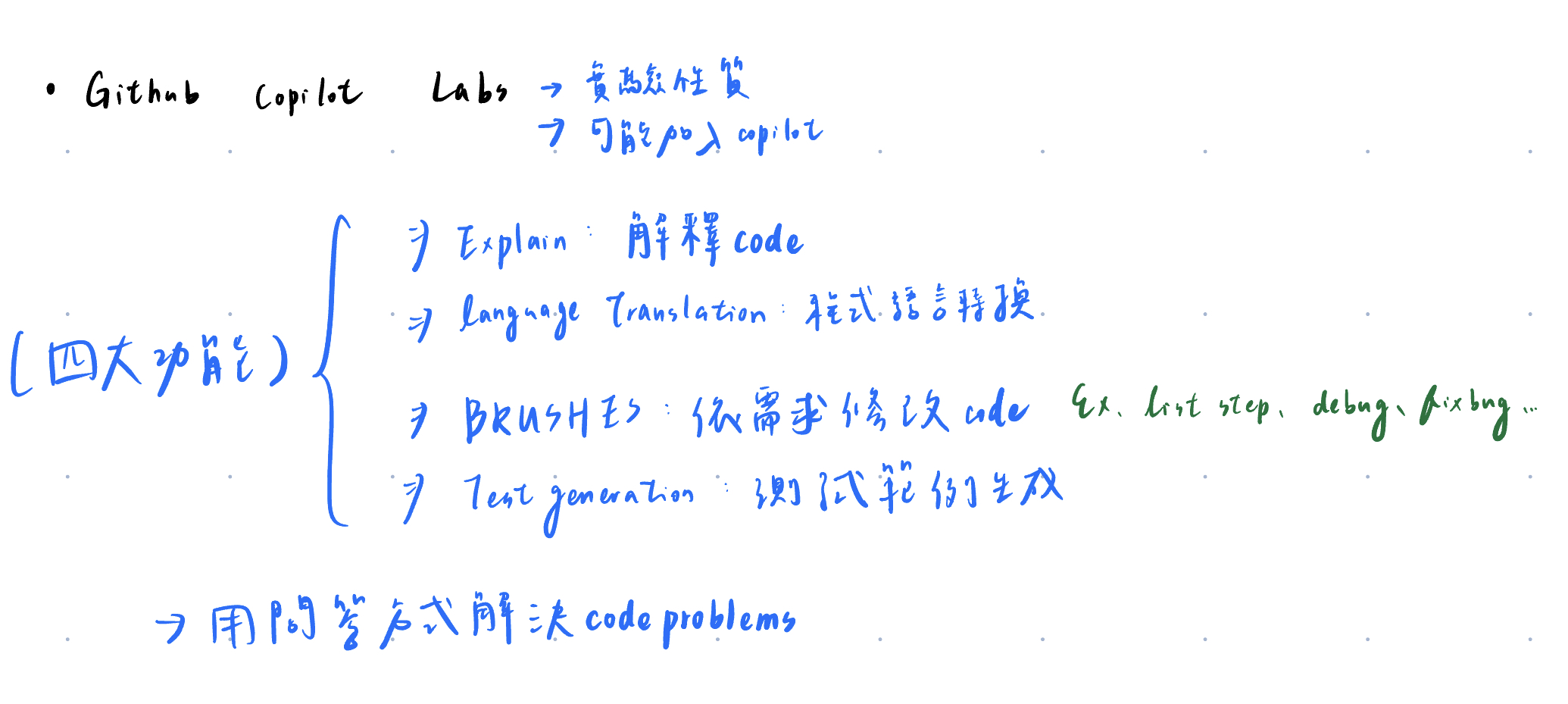
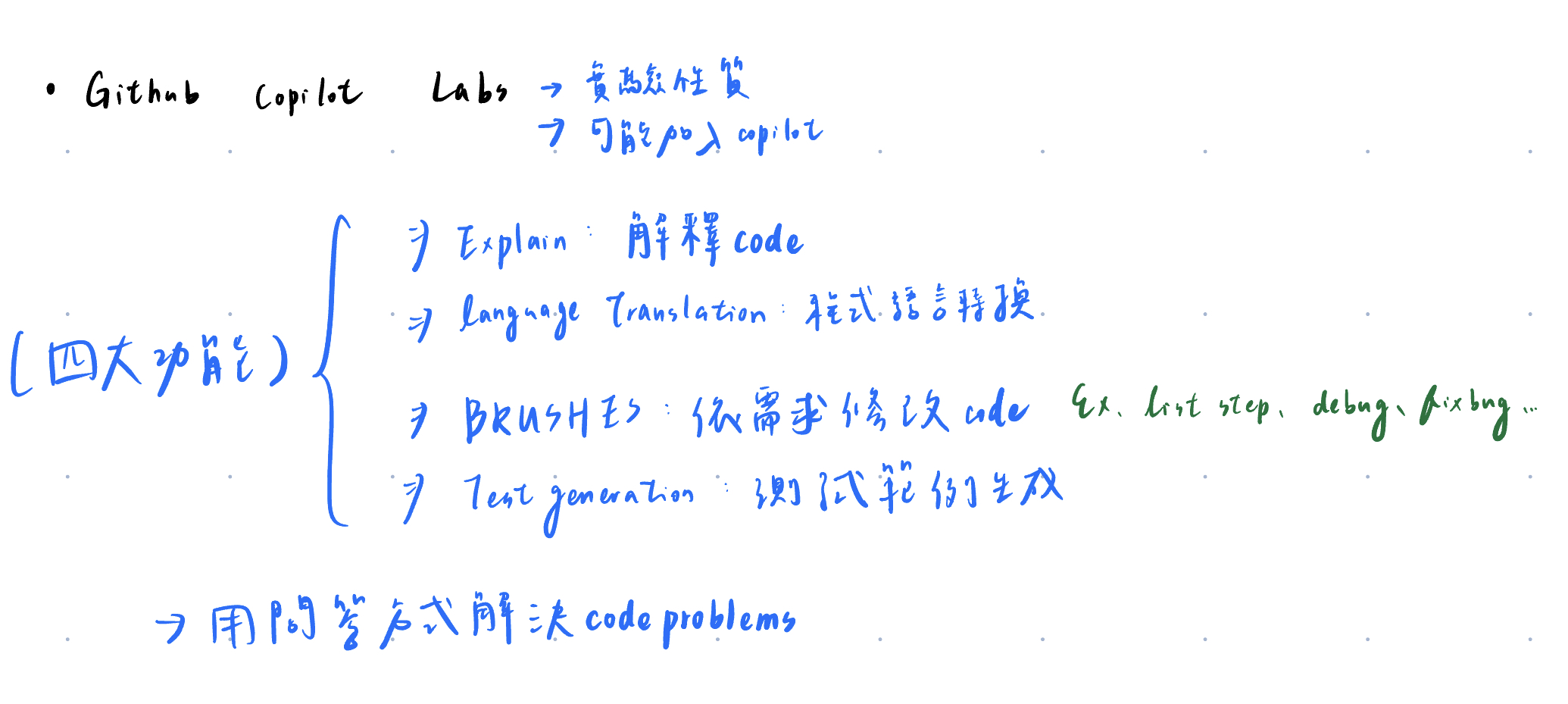
Github copilot labs

Github copilot labs
四大功能
- Explain: 解釋程式碼
- Language translation: 程式語言轉換(ex: vue2 -> vue3)
- BRUSHES: 依照需求修改程式碼(ex: list steps, debug, fixing)
- Test generation:測試範例生成
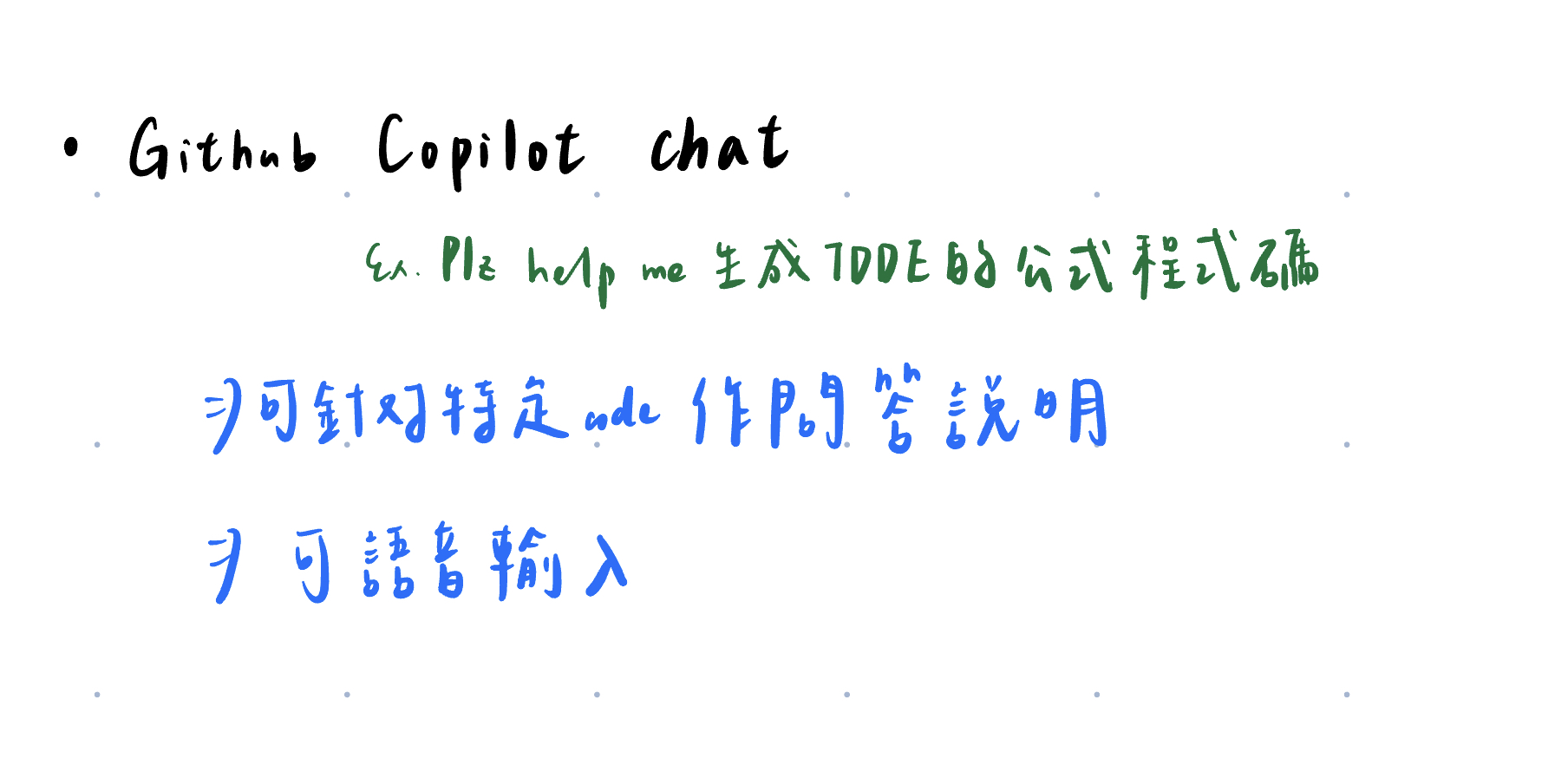
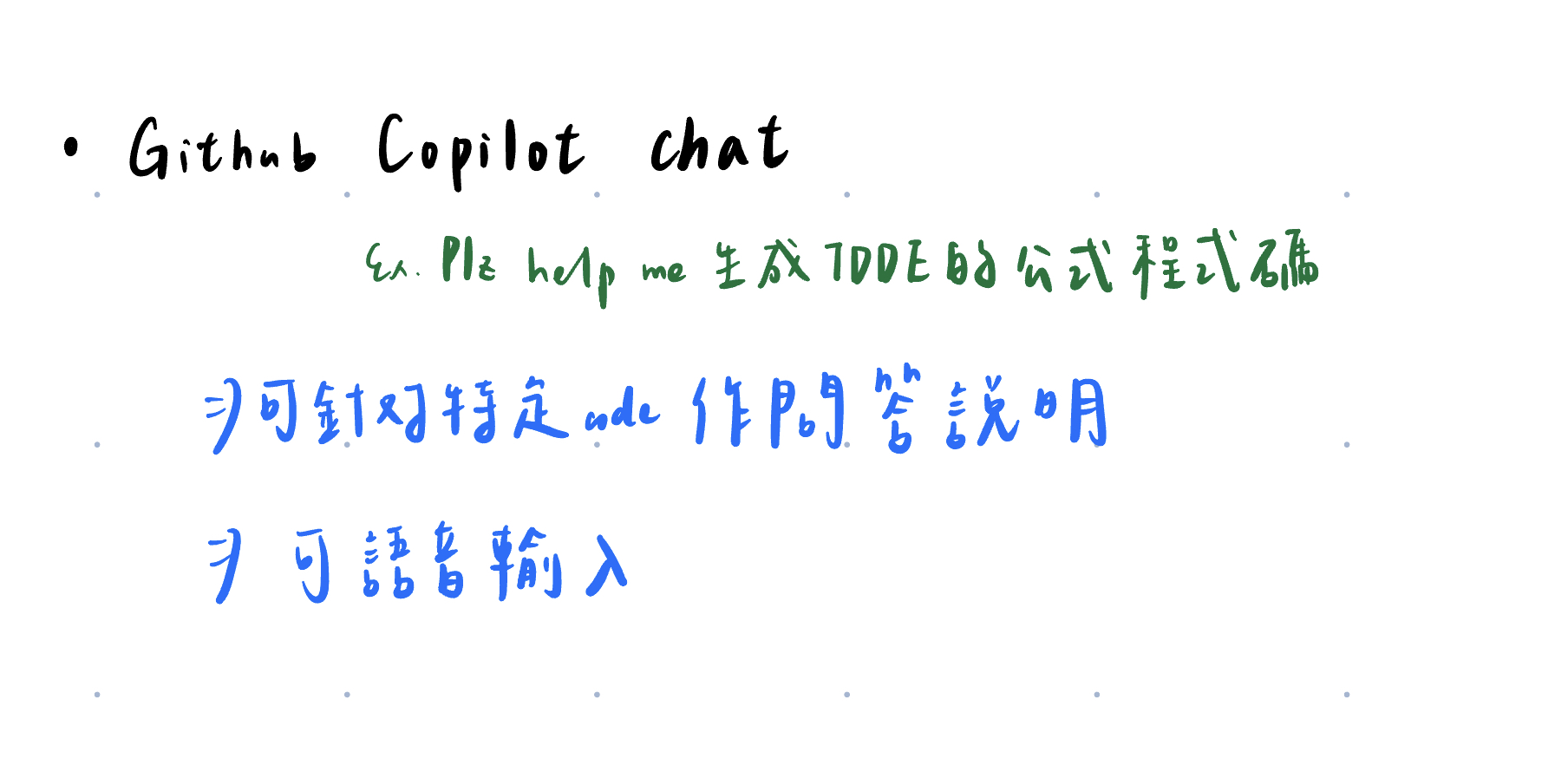
Github copilot chat

Github copilot chat
- 用問答的方式解決code problem
- 可針對特定的程式碼做問答說明
- 可語音輸入
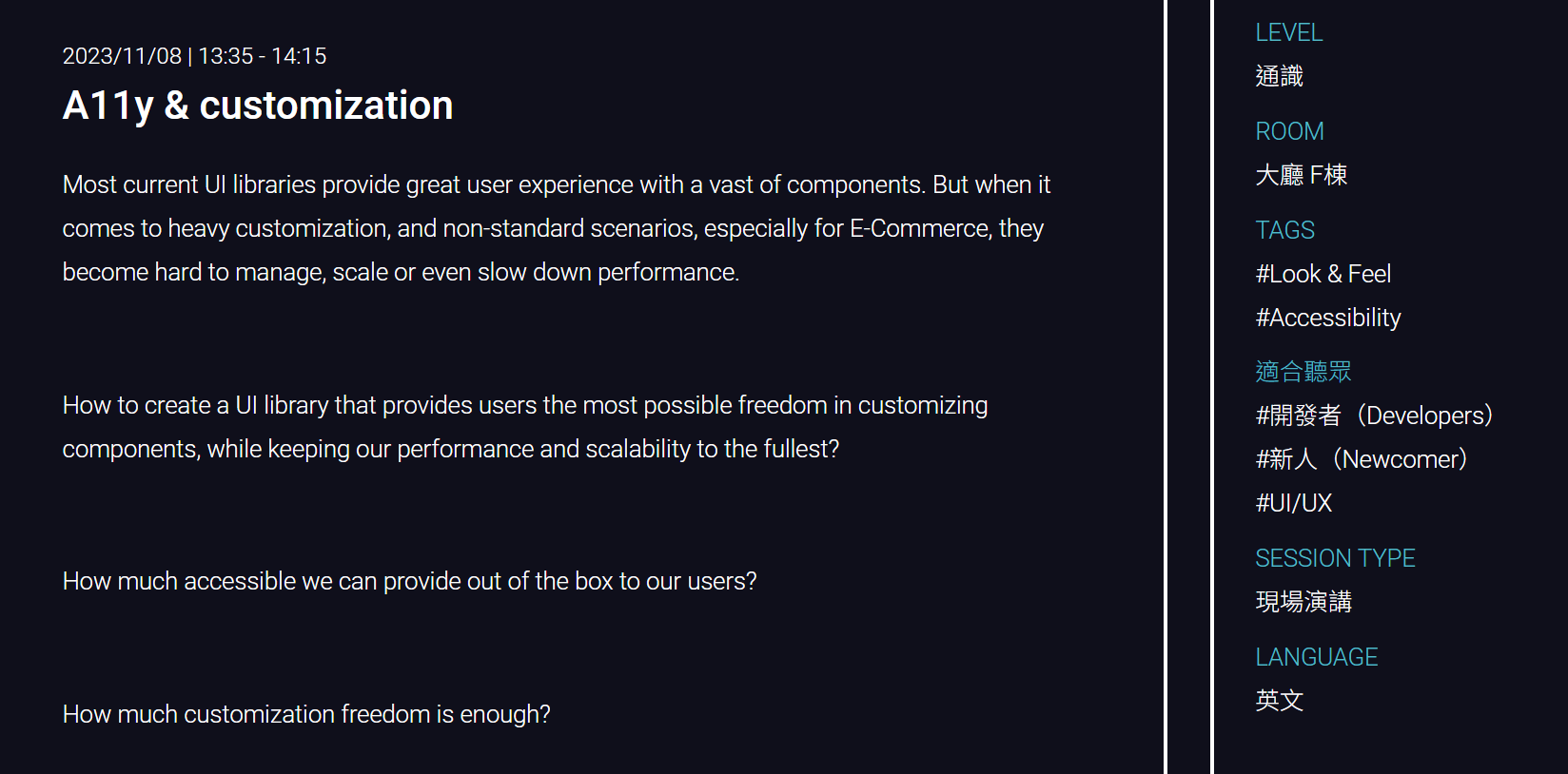
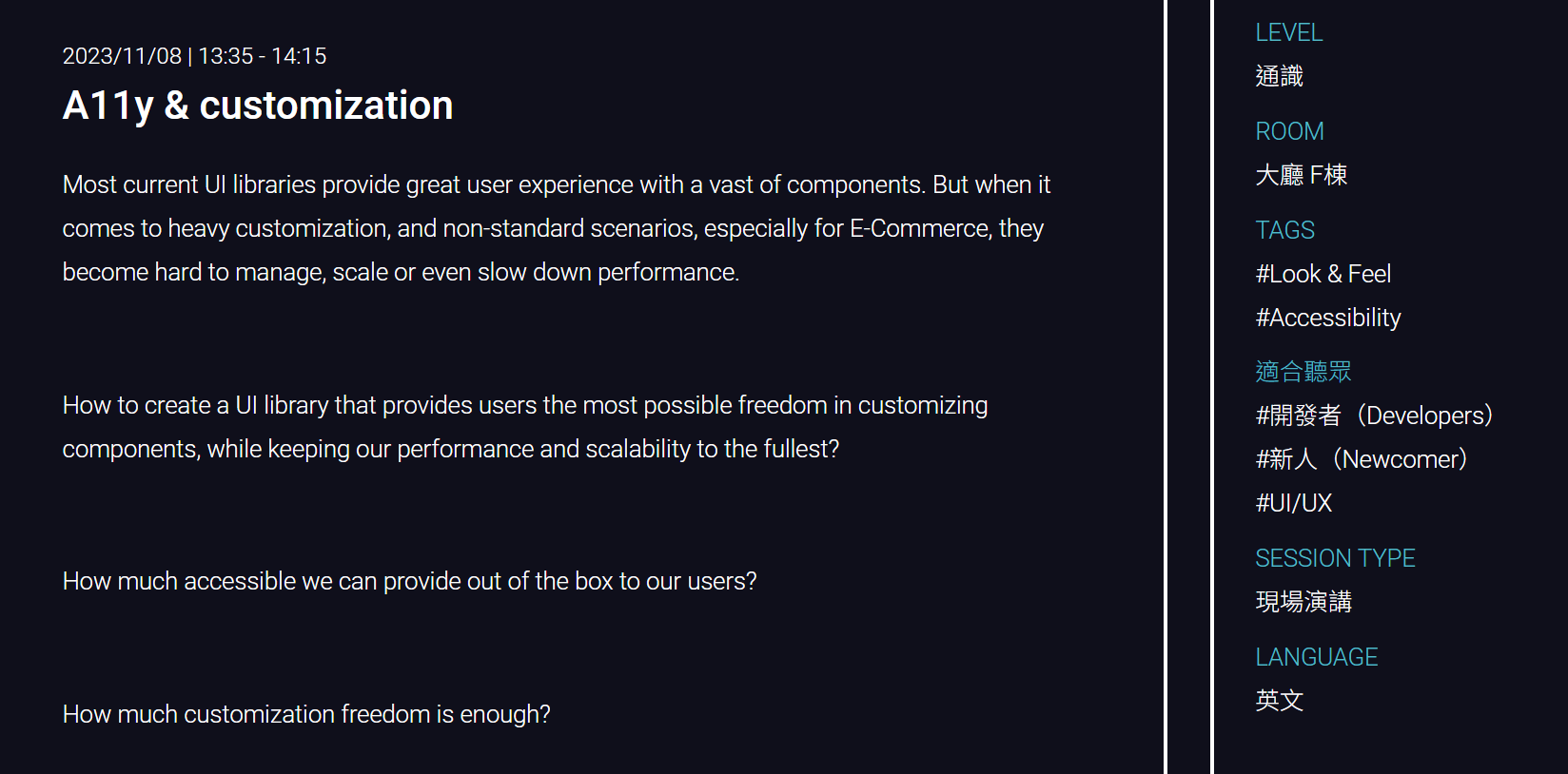
肆、A11y & customization
講者與議程介紹
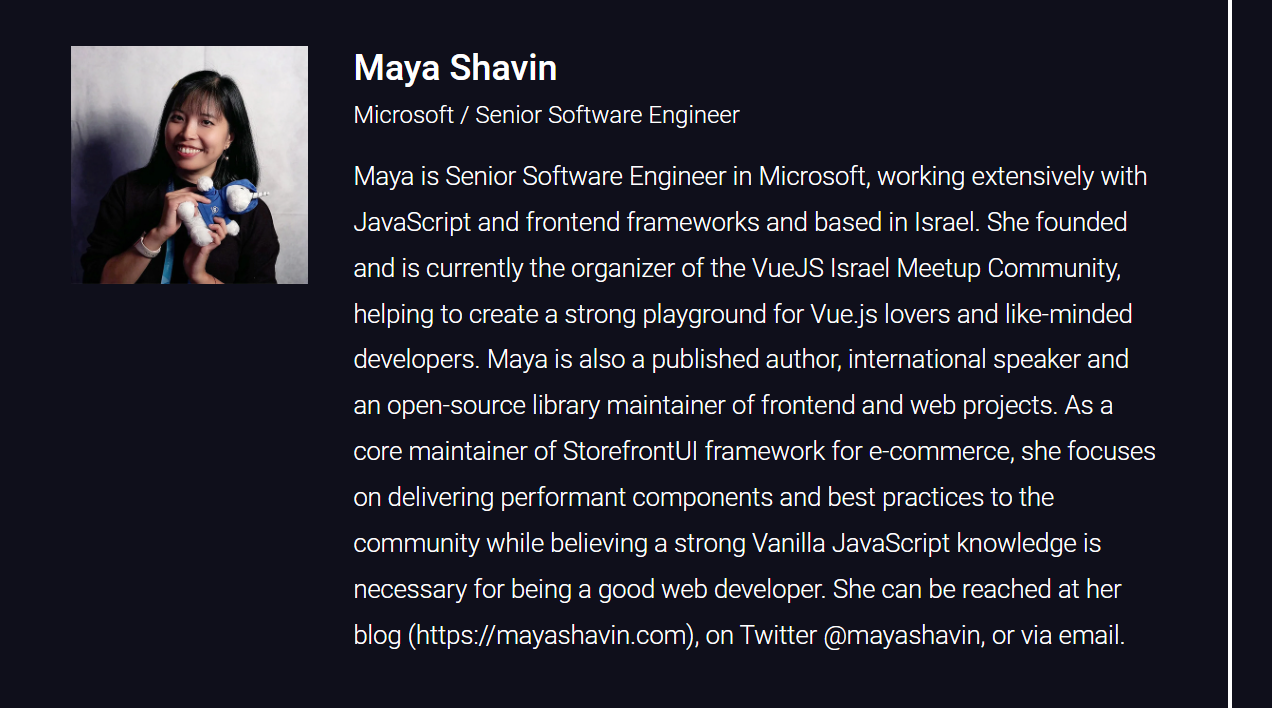
參見: MWC官網,F棟Keynote 13:35-14:15,演講主題與概述、講者介紹

MWC官網,演講主題與概述

MWC官網,講者介紹

A11y & customization
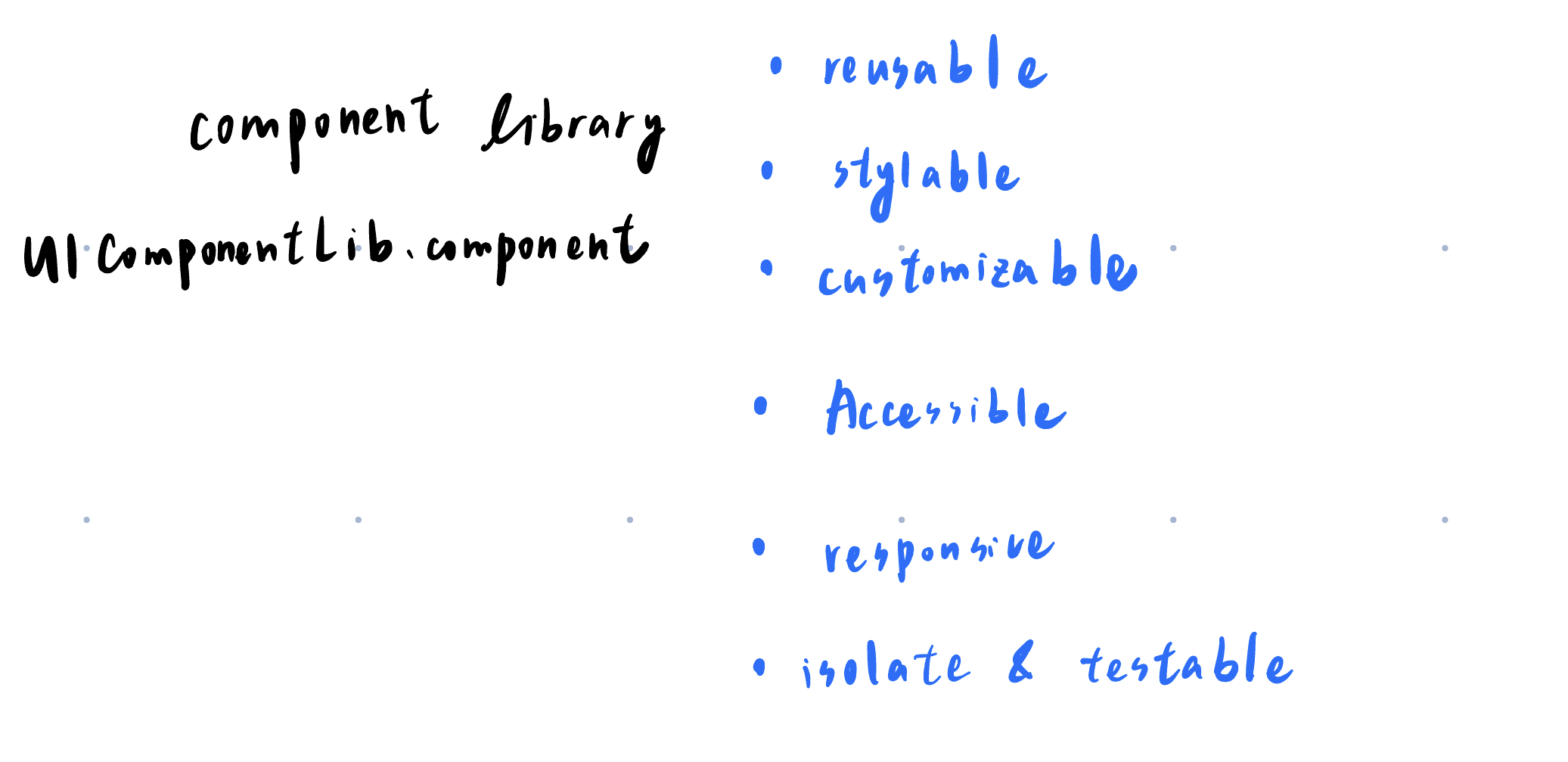
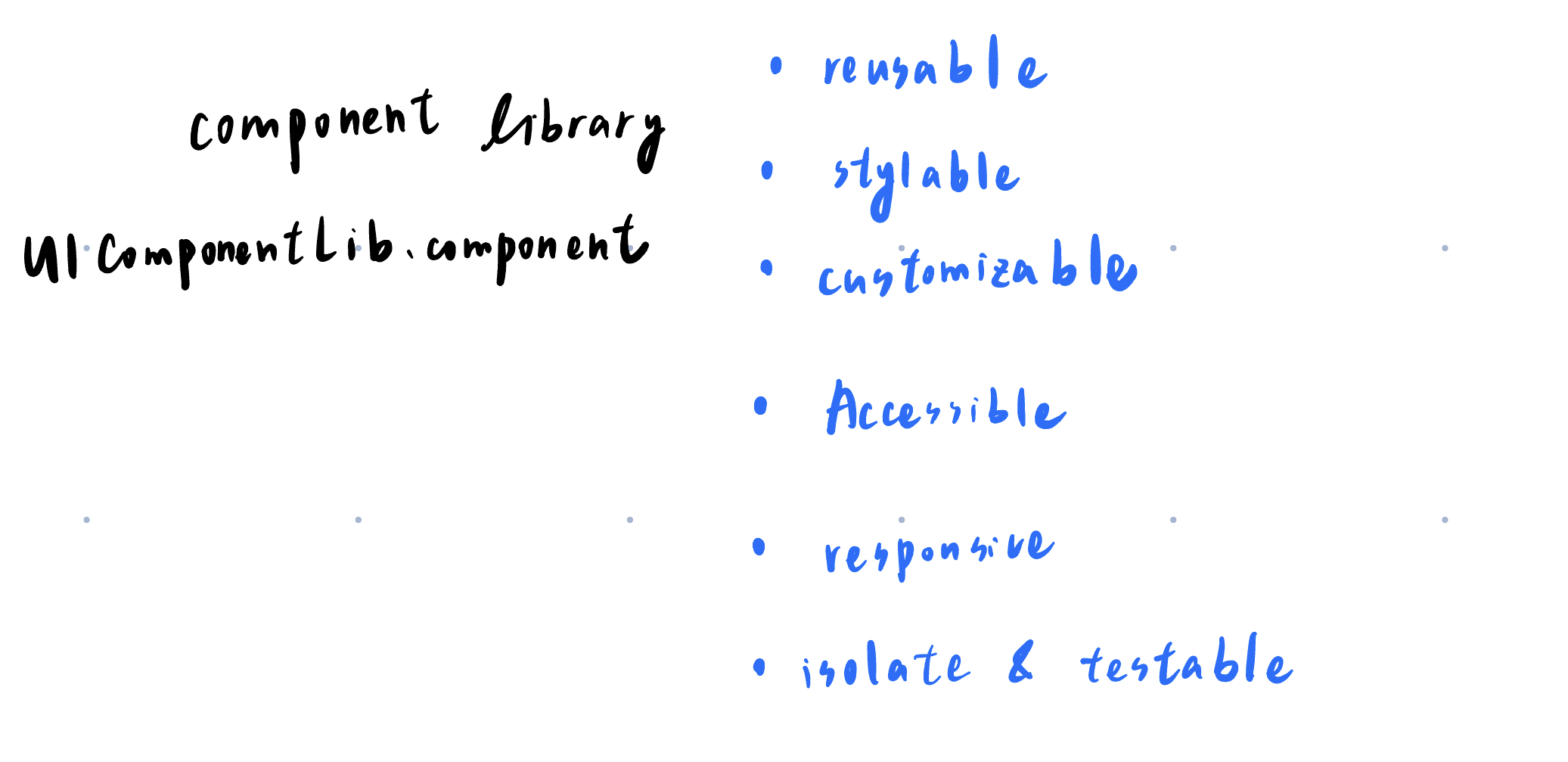
Component library
- Reusable
- Stylable
- Customizable
- Accessible
- Responsive
- Isolate & Testable
- Visual Consistency
- Functional Consistency

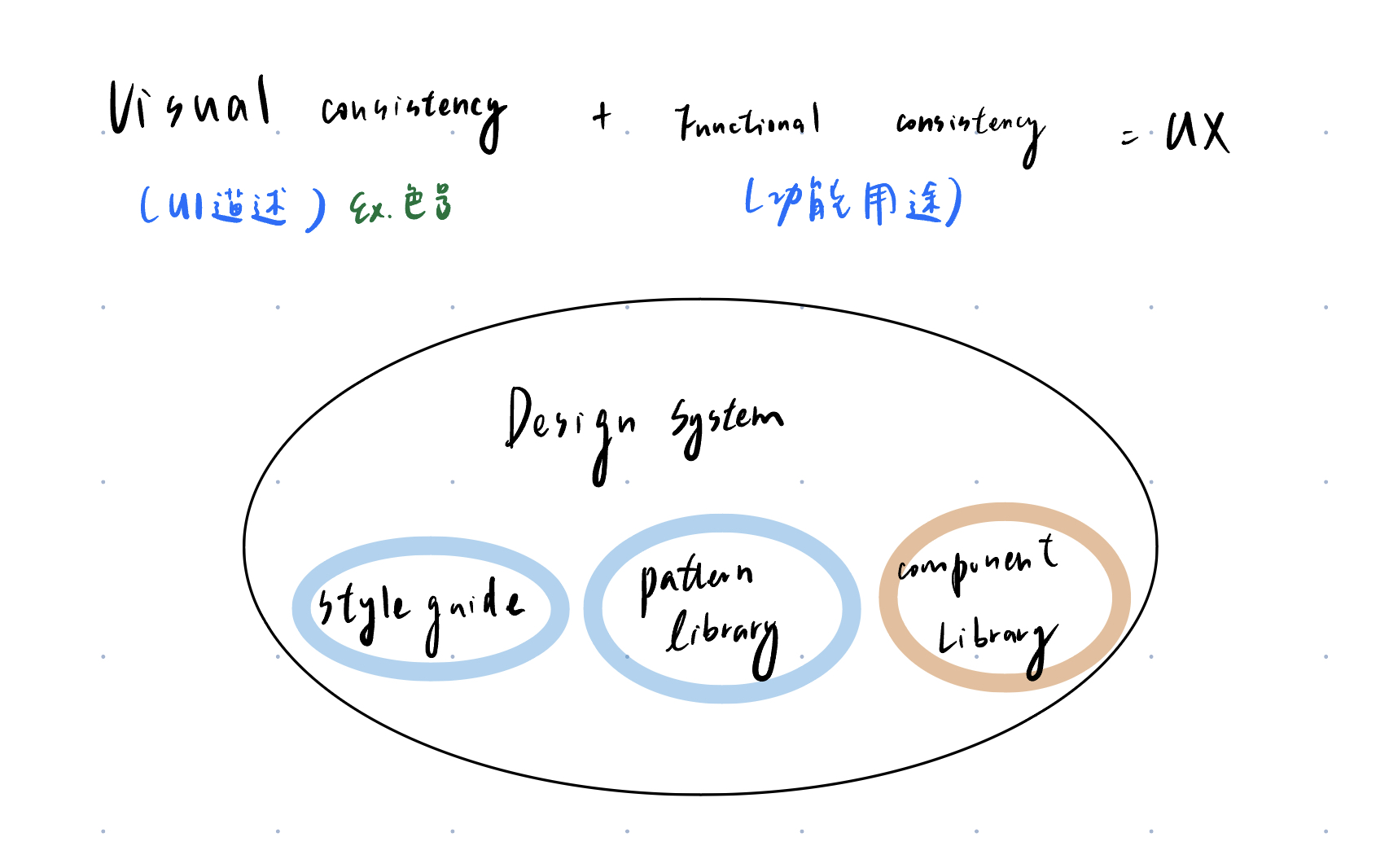
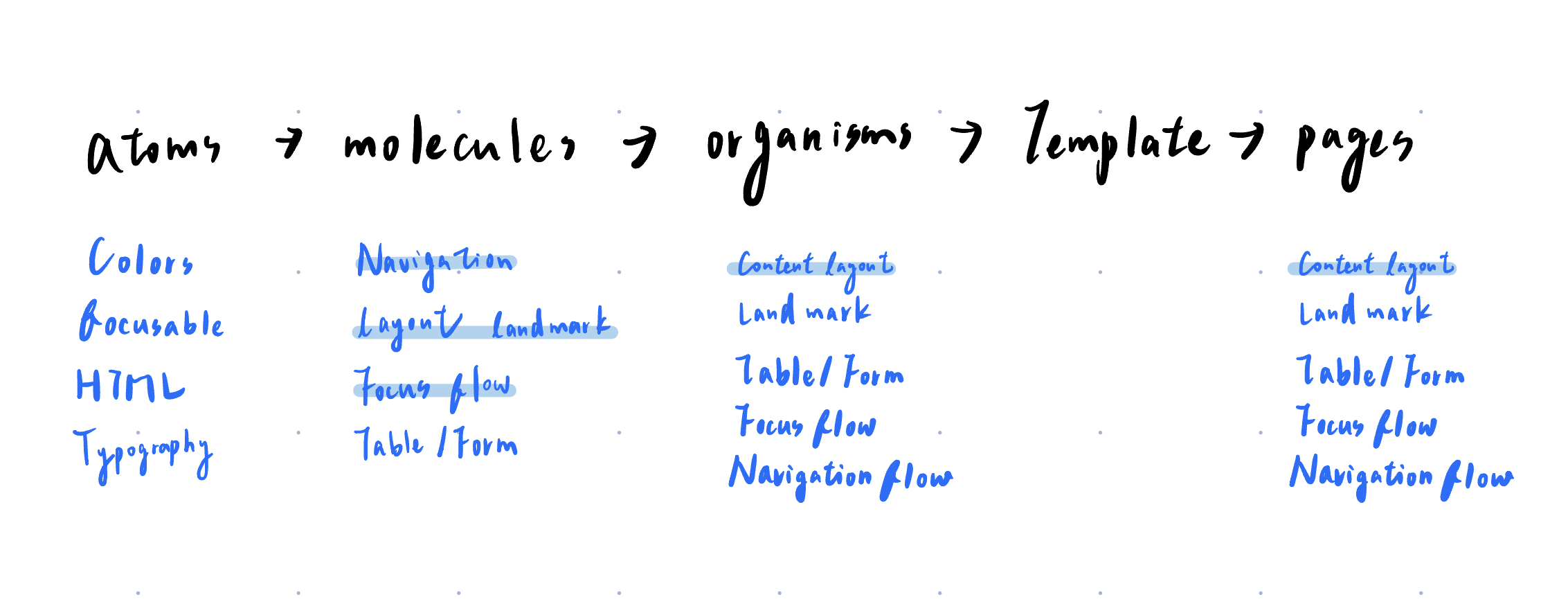
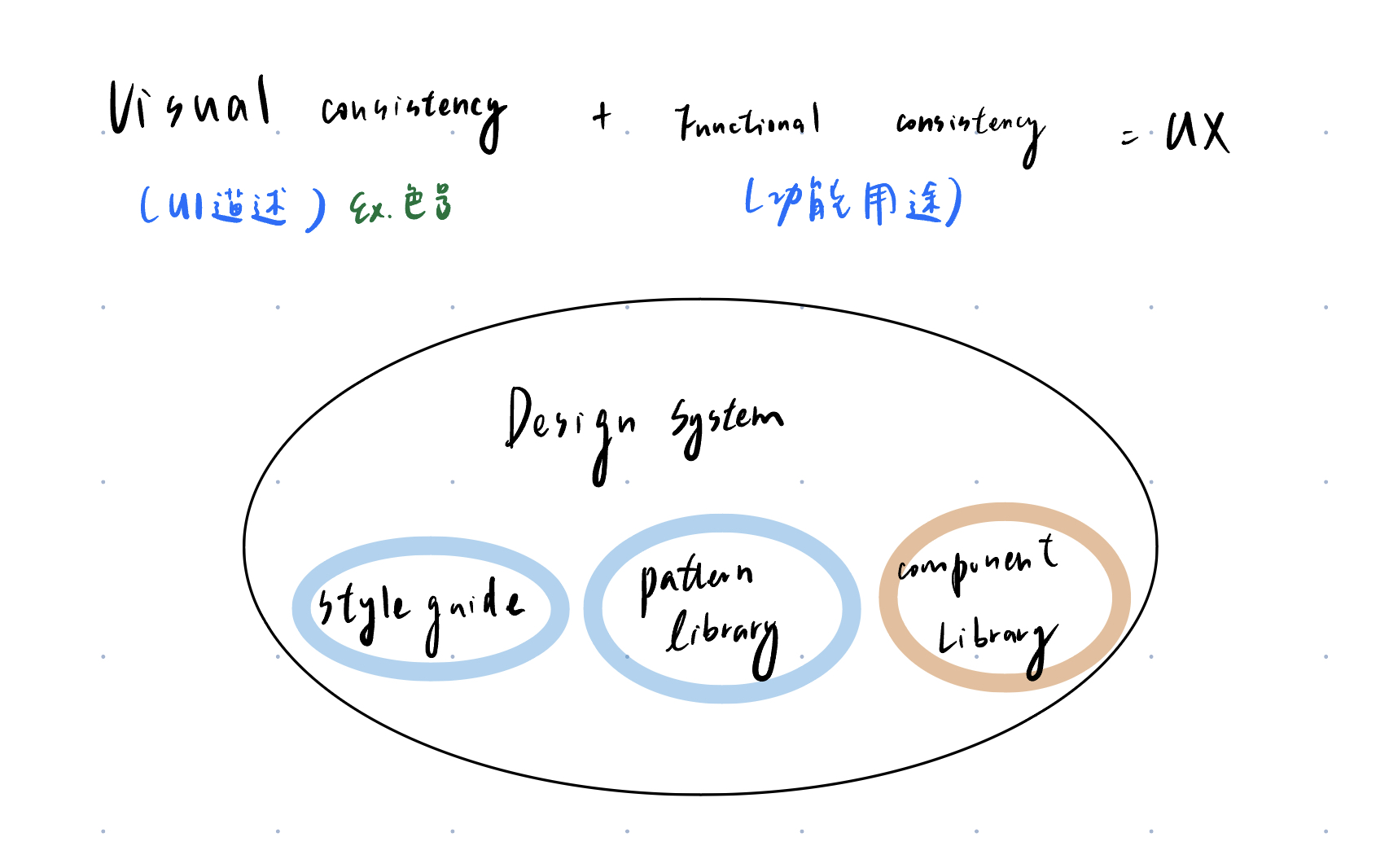
UX = Visual consistency + Functional consistency
Design System = Style guide + Pattern Library + Component Library

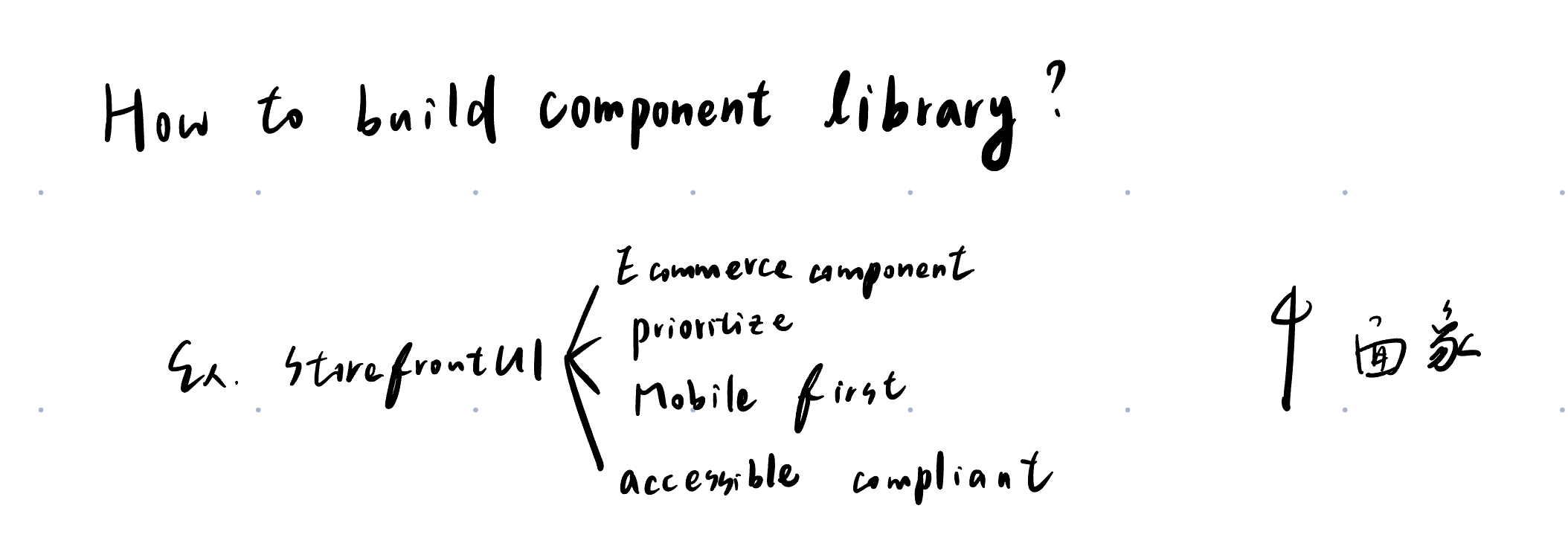
4 aspects:
- Customization
- Accessibility
- Scalability
- Ease of use

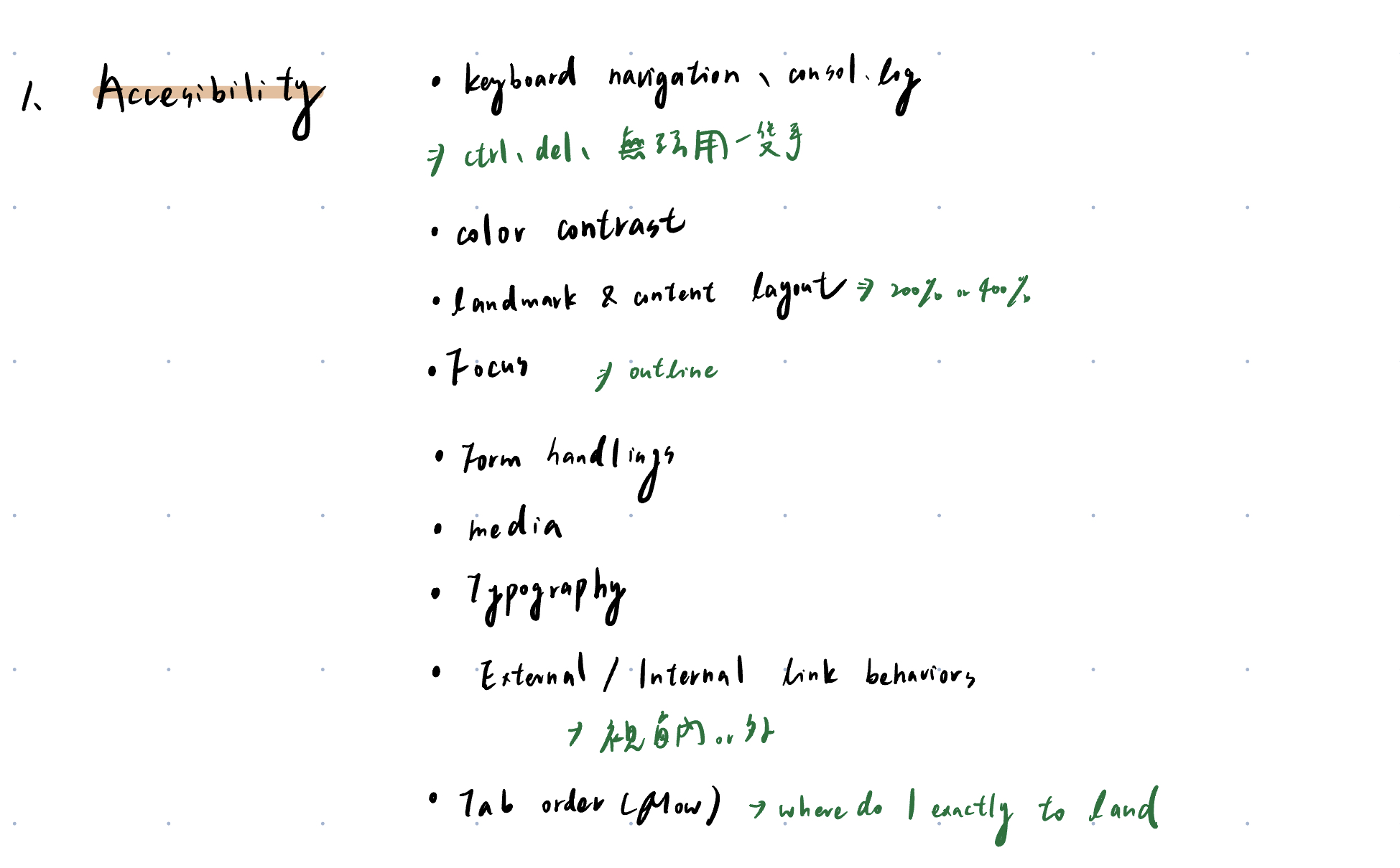
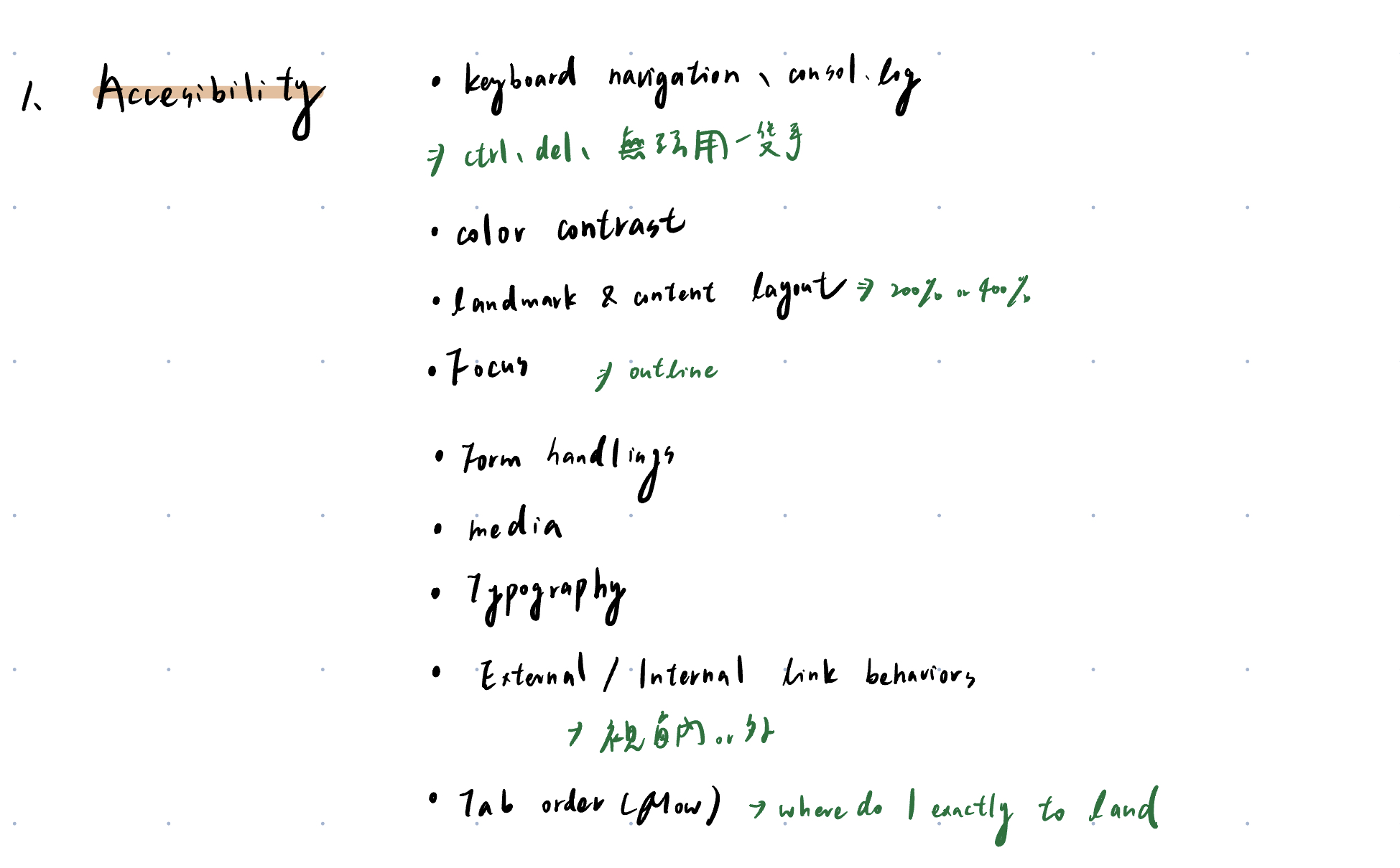
Accesibility:
- keyboard navigation, consol, log
- color contrast
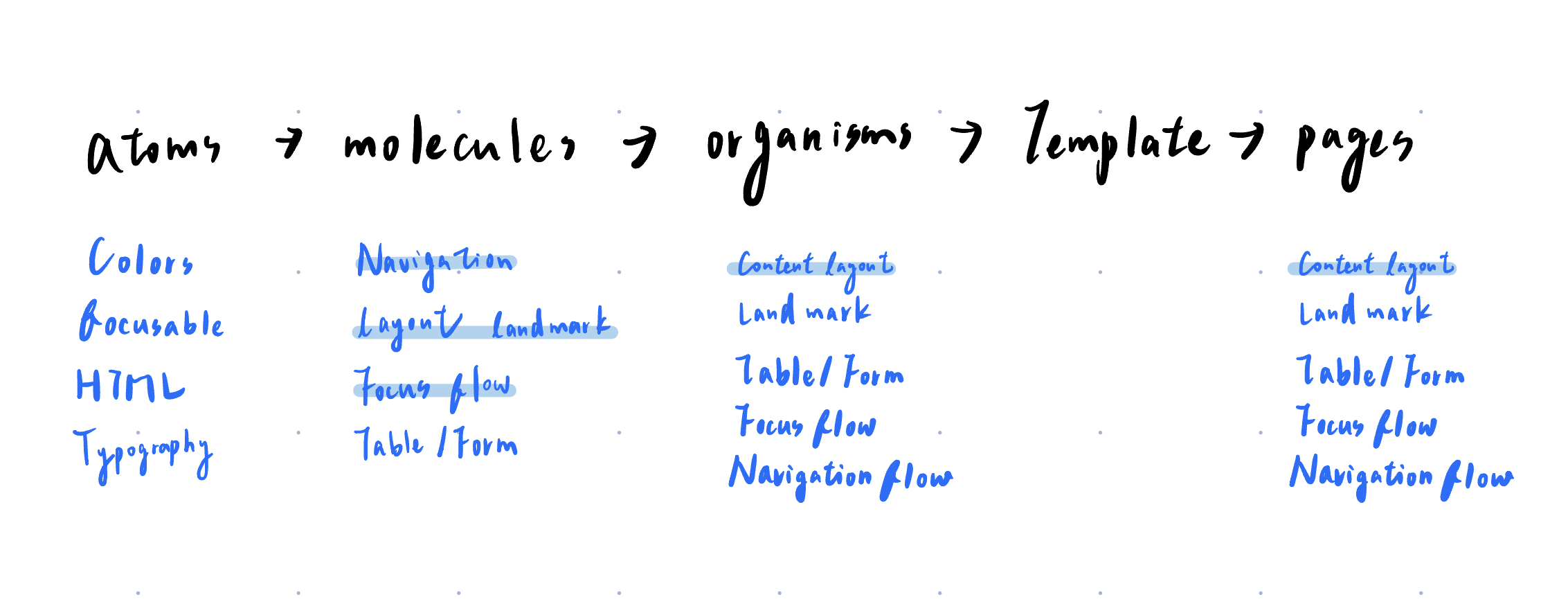
- landmark & content layout
- Focus
- Form handlings
- media
- typography
- external/internal link behaviors
- tab order(flow)
- where do I exactly to land


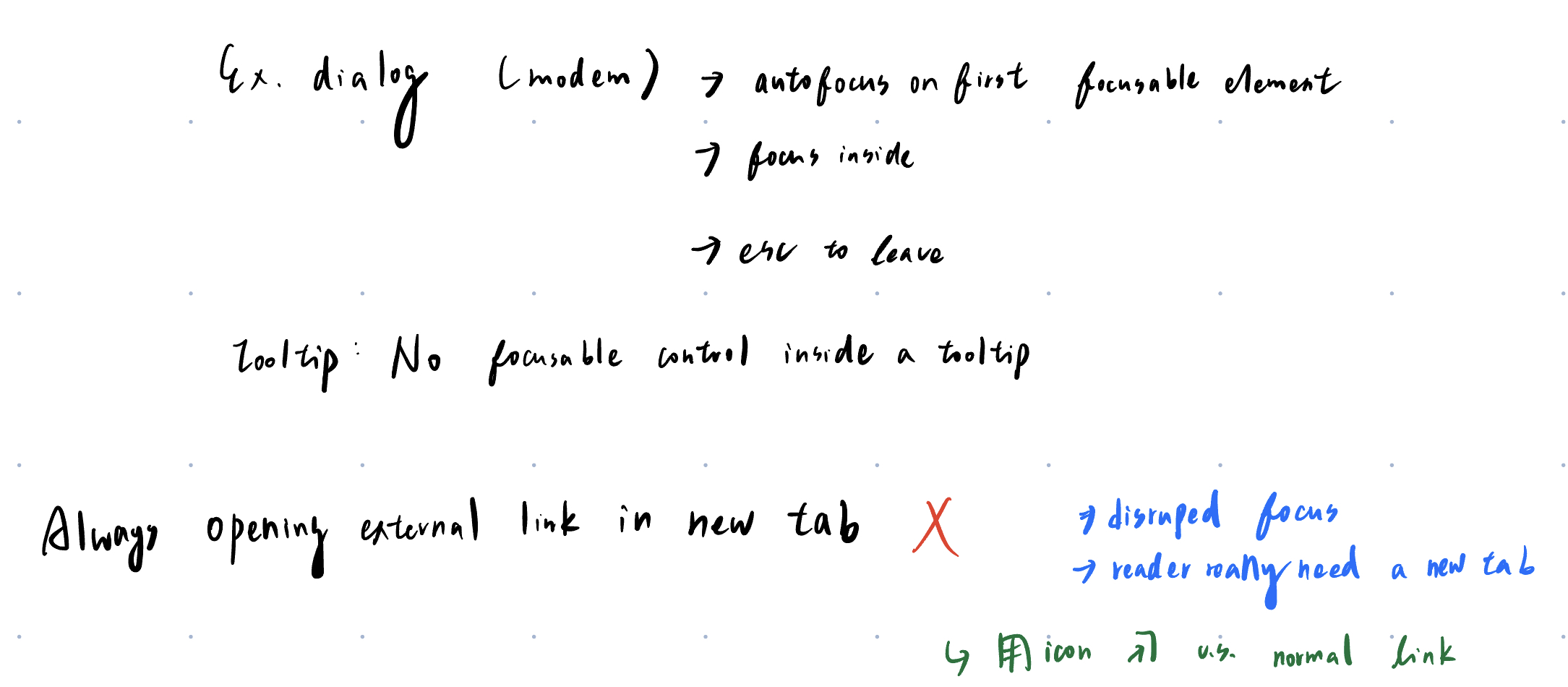
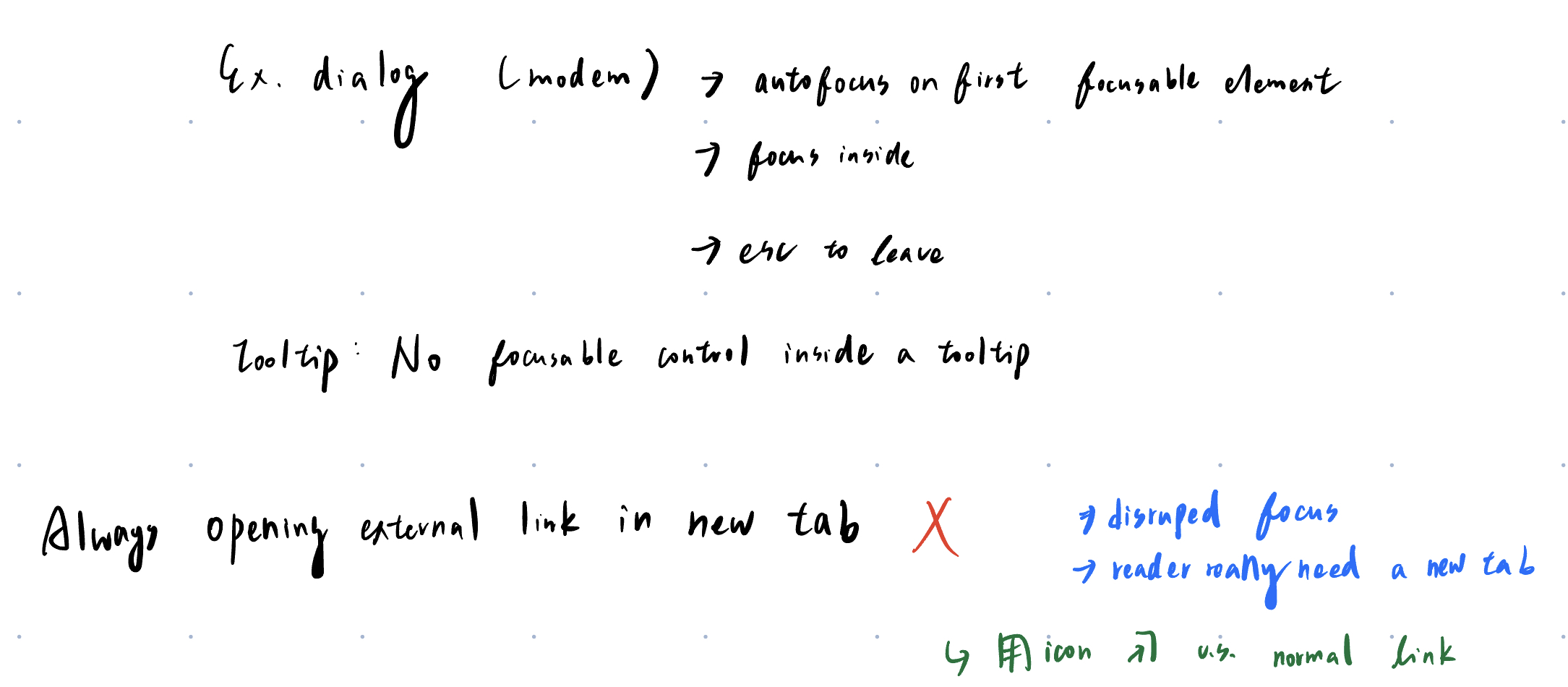
Dialog(Medem) process:
- autofocus in first focusable element
- focis inside
- esc to leave
Tooltip
- no focusable control inside a tooltip
"Always opening external link in new tab" is wrong, cause
- disrupted focus
- does reader really need a new tab?
- use icon instead normal links

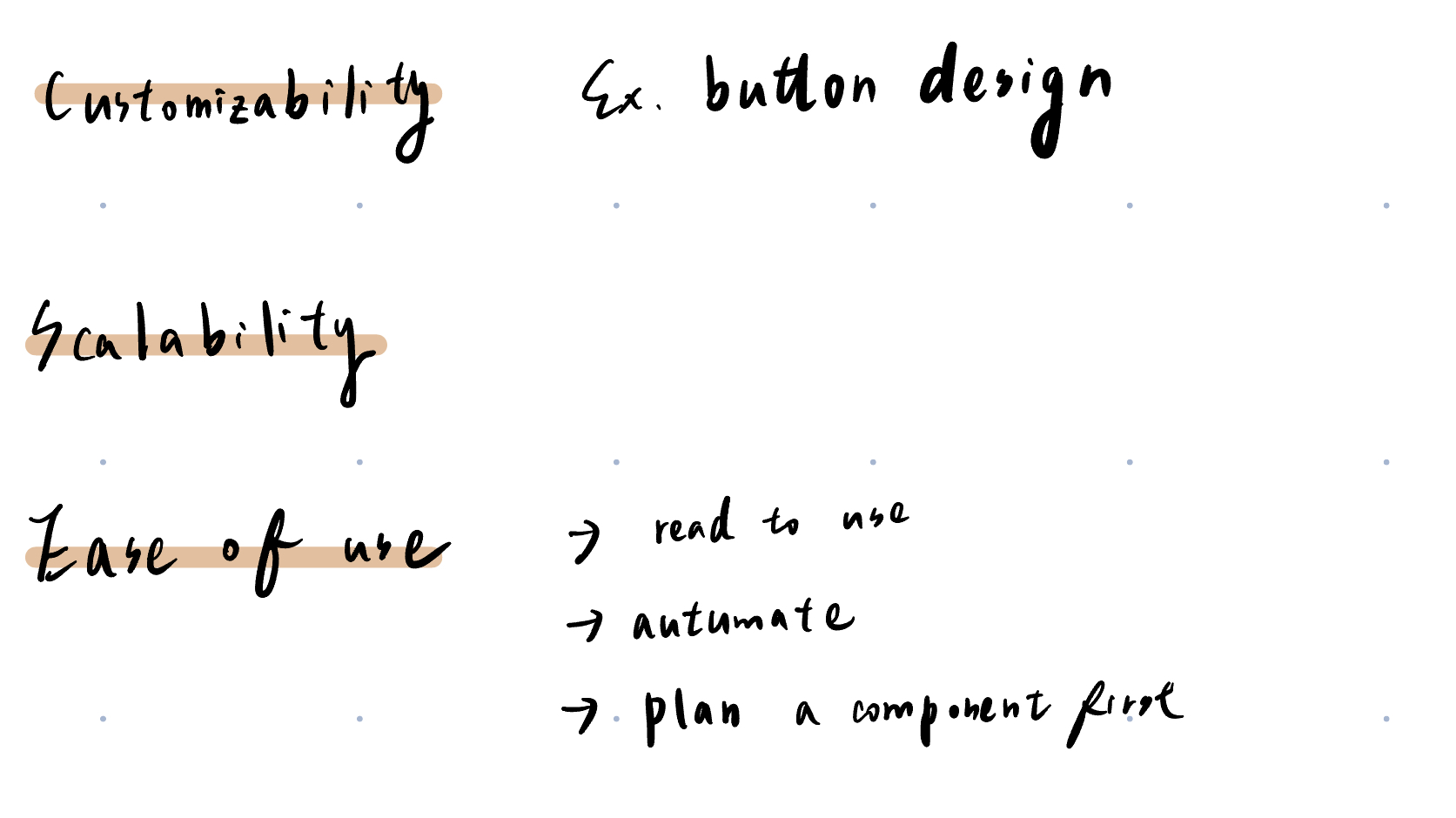
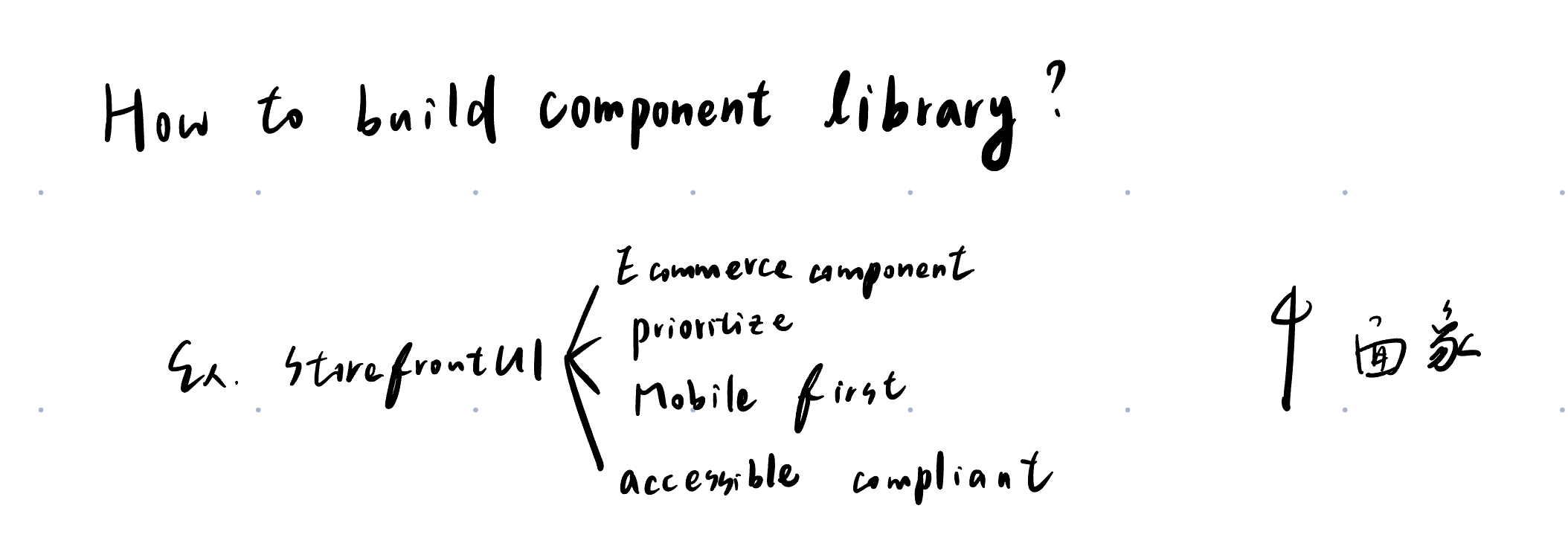
Customizability
Ex: button design
Scalability
Ease of use
- read to use
- automate
- plan a component first
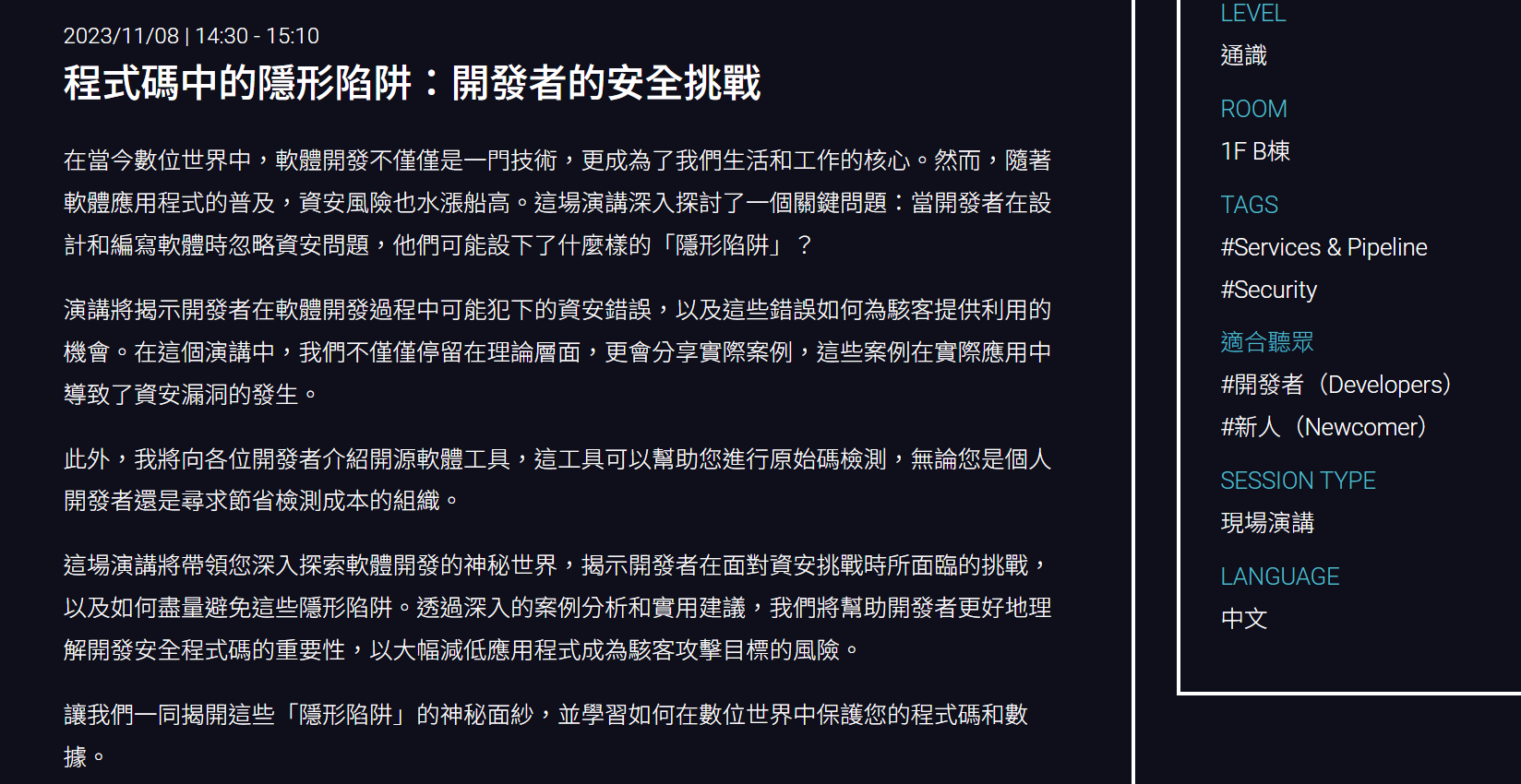
伍、程式碼中的隱形陷阱:開發者的安全挑戰
講者與議程介紹
參見: MWC官網,B棟Keynote 14:30-15:10,演講主題與概述、講者介紹

MWC官網,演講主題與概述

MWC官網,講者介紹

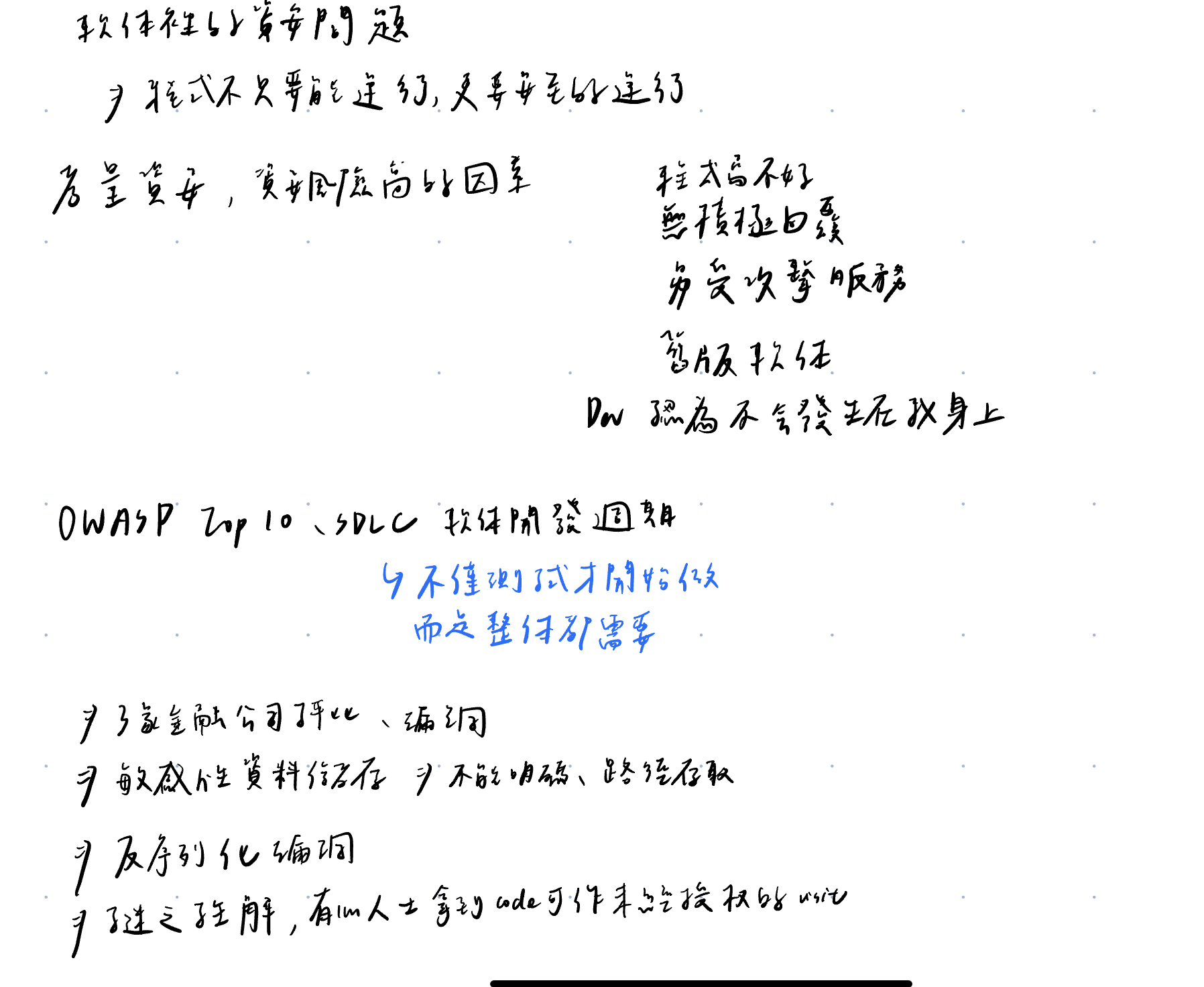
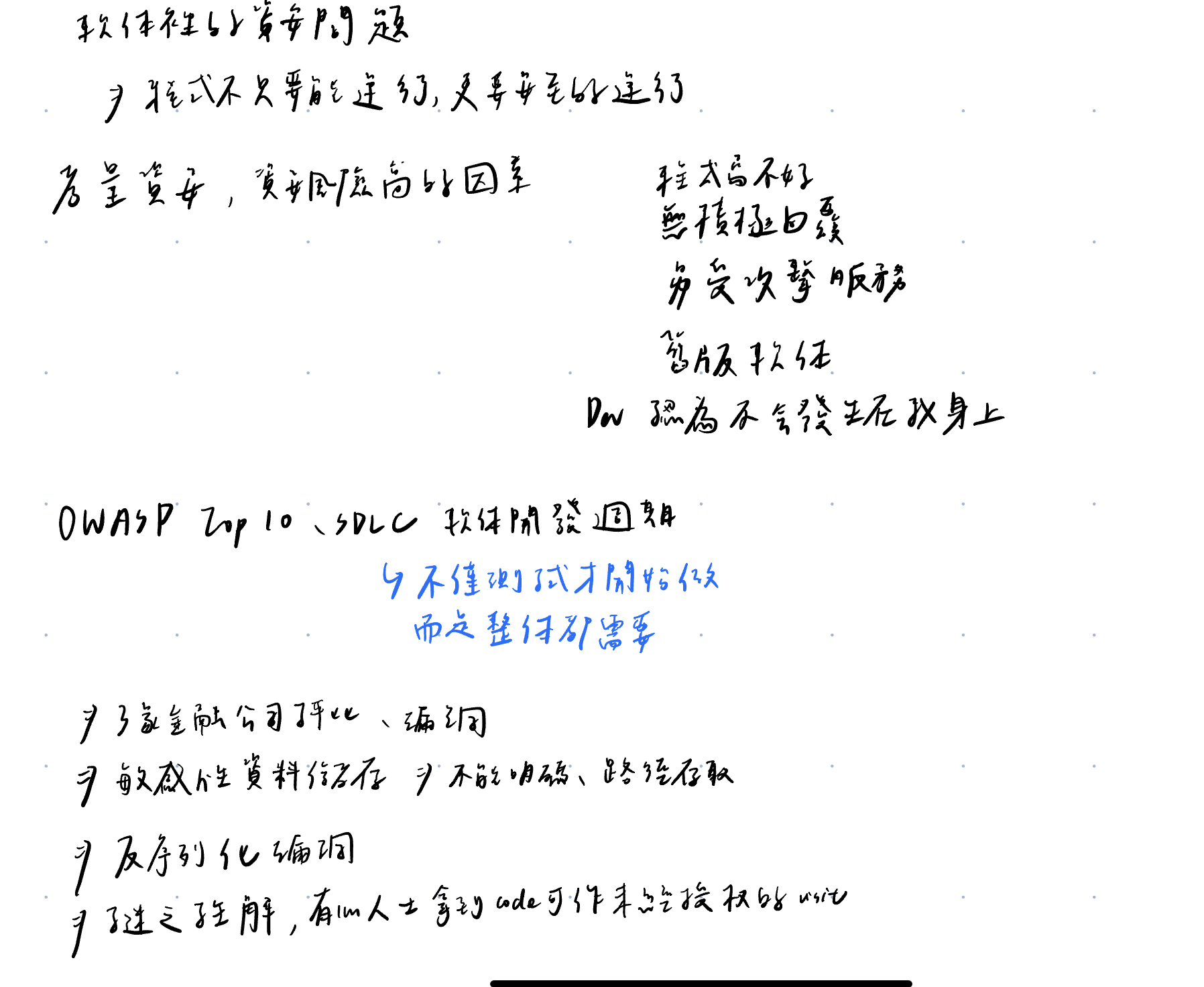
軟體裡的資安問題,程式不只要能運行,更要安全的運行
資安風險高的因素
- 程式寫得不好
- 無積極回覆
- 易受攻擊的服務
- 舊版軟體
- 開發者認為不會發生在自己身上
OWASP Top 10、 SDLC軟體開發週期中,不適只有測試時才開始做資安,而是整體過程都需要進行
藉由三家金融公司的漏洞評比帶出
- 敏感性資料的儲存,不能使用明碼、路徑存取
- 反序列化漏洞
- 謎之註解,有心人士拿到可能做未經授權的visit

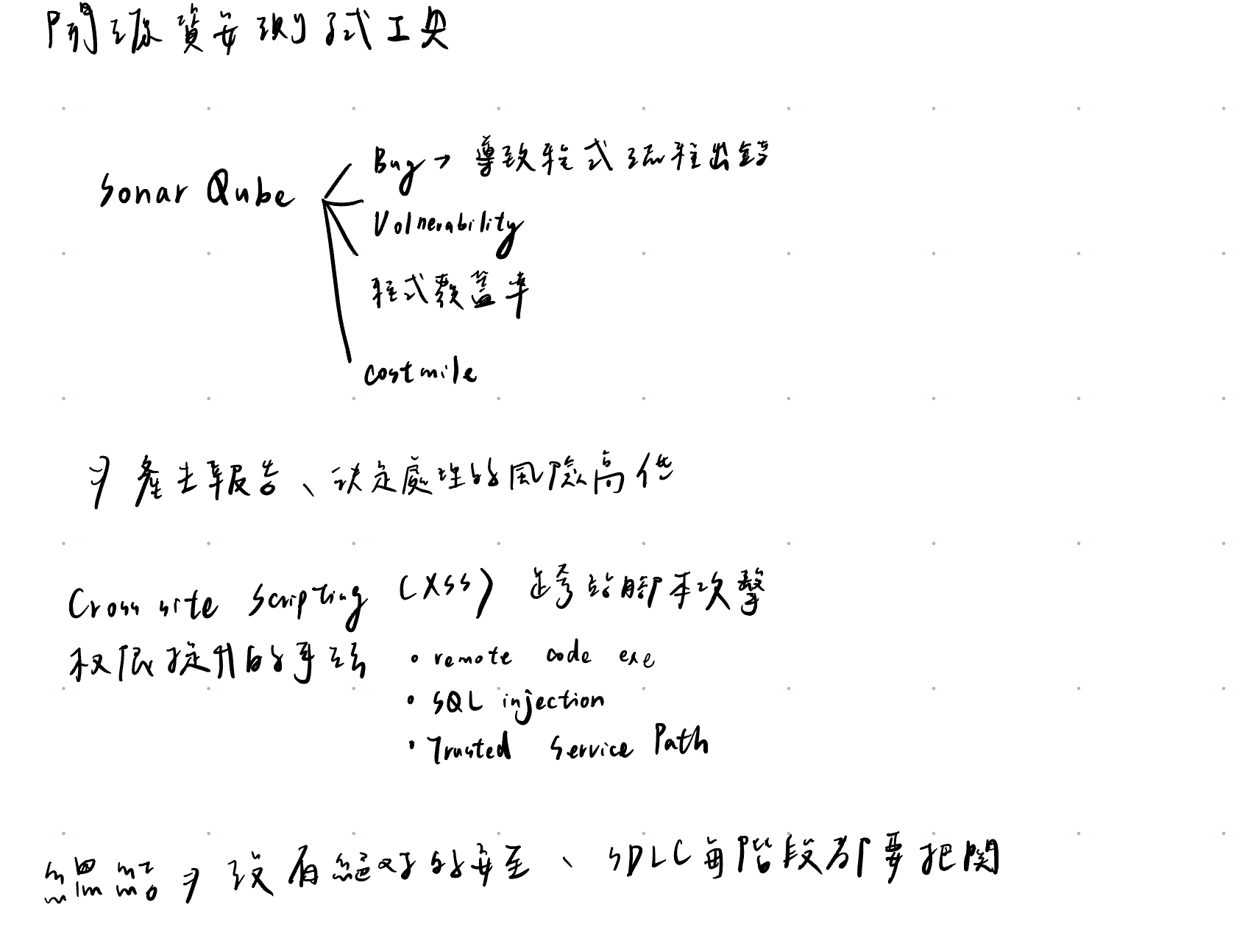
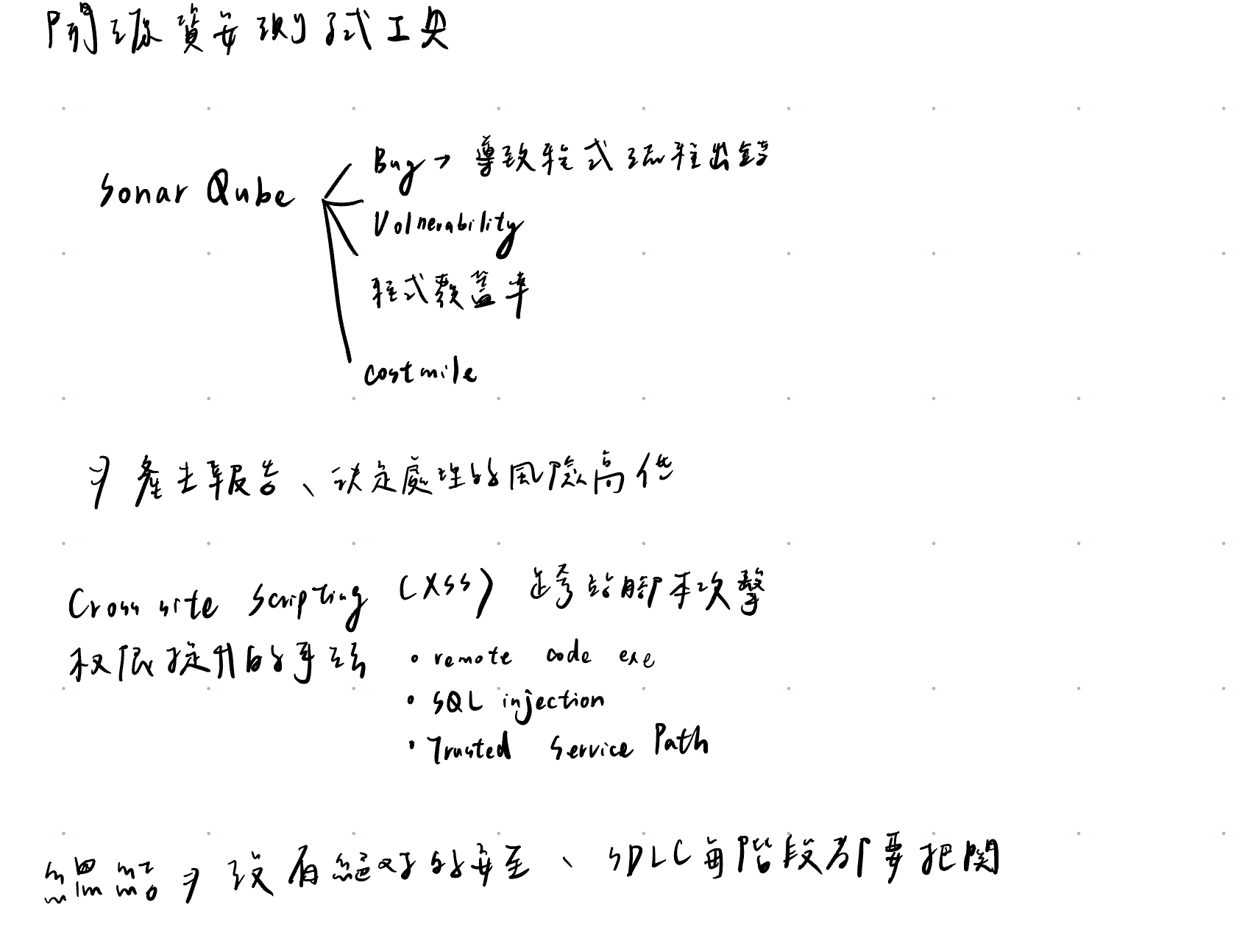
開源資安測試工具,SonarQube,功能選項
- Bug,導致程式出錯
- Volnerability
- 程式覆改率
- costmile
並且可以產生報告,由風險高低決定處理順序
Cross site Scripting(XSS),跨腳本攻擊,是一種權限提升的手法
- remote code exe
- SQL injection
- trusted service path
總結,沒有絕對的安全,SDLC的每階段都要做好資安的把關
陸、人工智能之下的敏捷開發
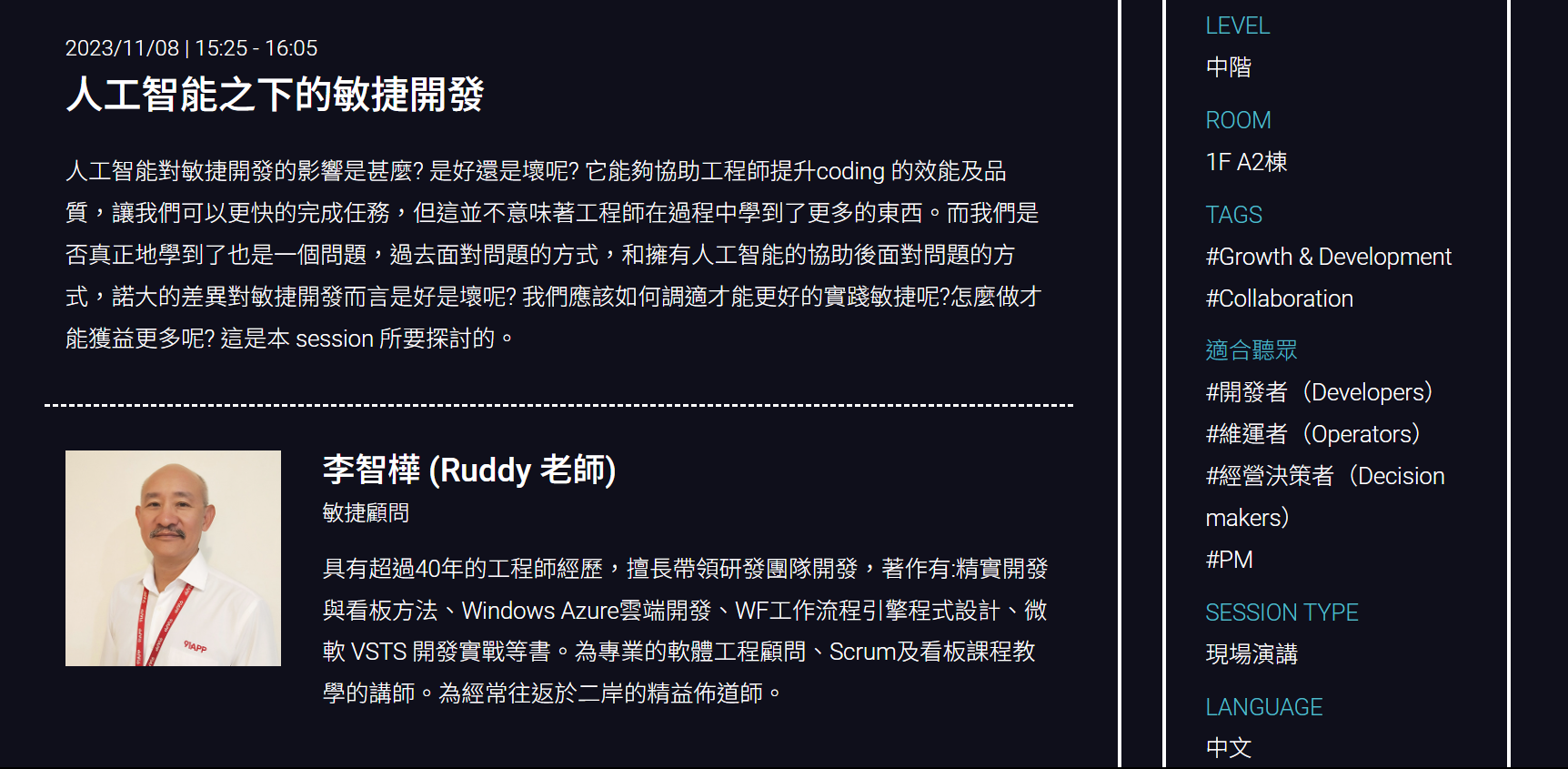
講者與議程介紹
參見: MWC官網,A2棟Keynote 15:25-16:05,演講主題與概述、講者介紹

MWC官網,演講主題與概述與講者介紹

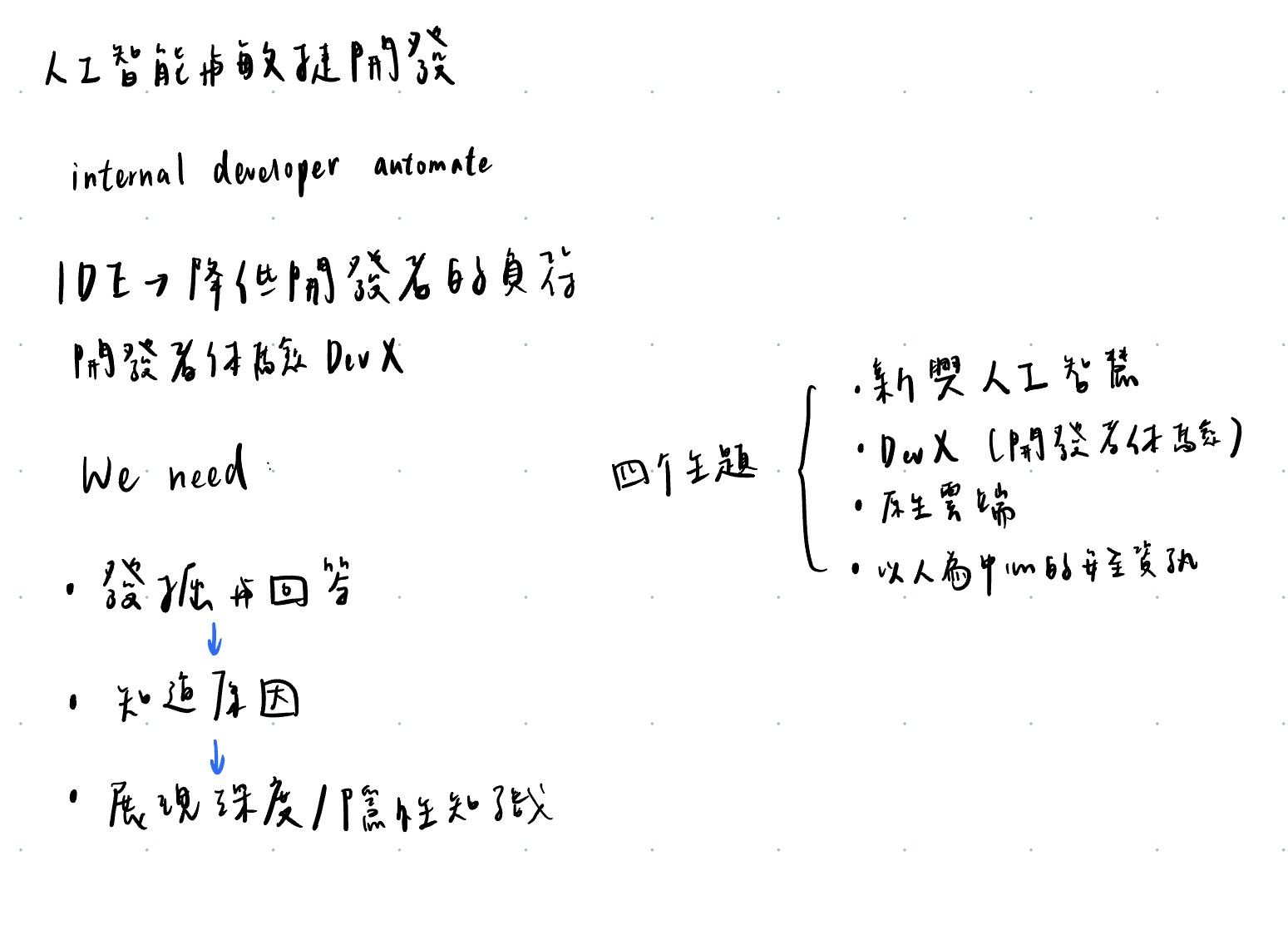
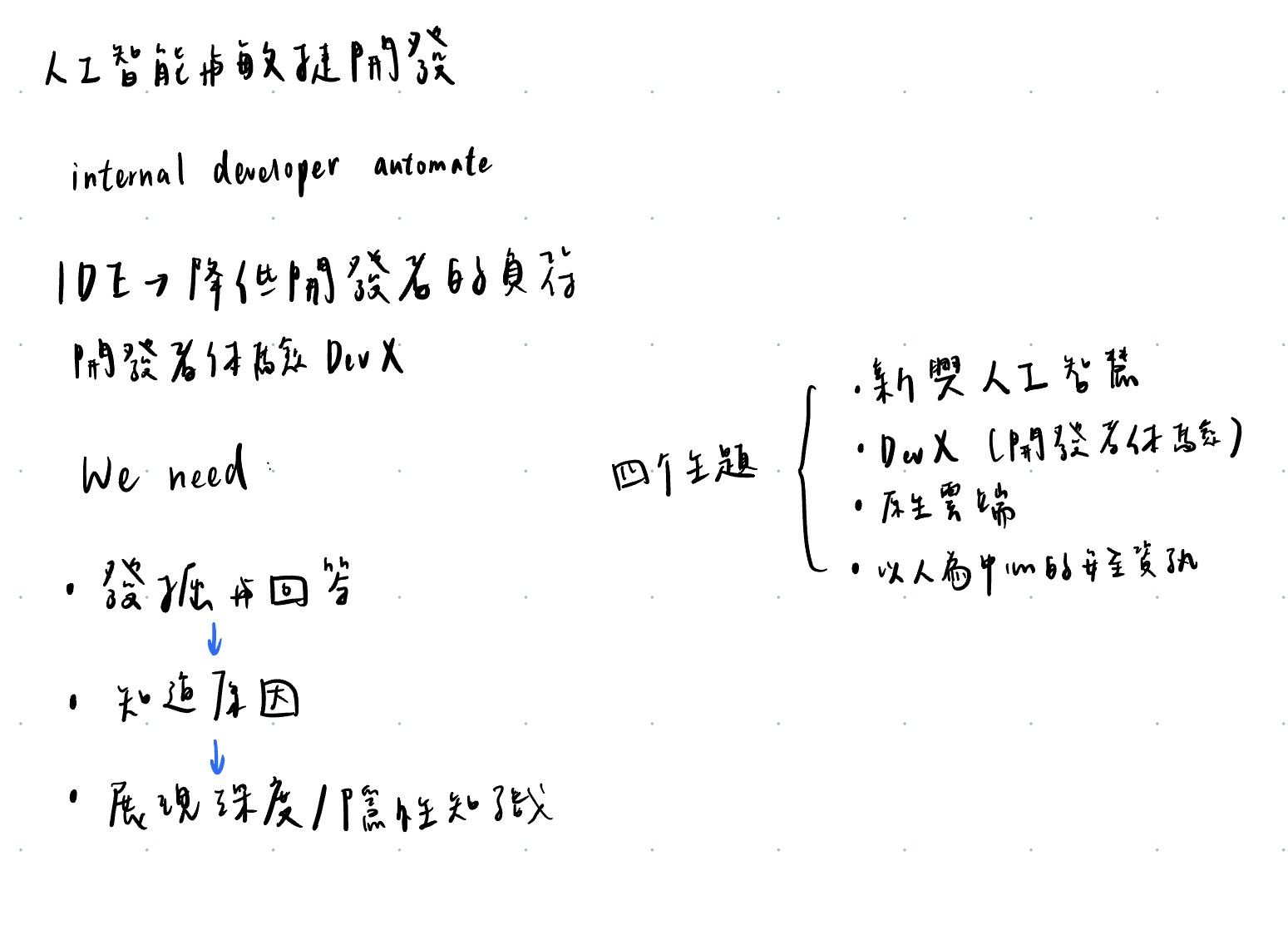
人工智能與敏捷開發
Internal developer automate,現代工具太多,常造成開發者極大的負荷
IDE,降低開發者的負荷、DevX,開發者體驗
我們需要
- (向$看)
- 發掘與回答
- 知道原因
- 展現深度/隱性知識,一個資深的工程師的離開都會公司產生傷害
四個主題
- 新興人工智慧
- DevX
- 原生雲端
- 以人為中心的安全策略

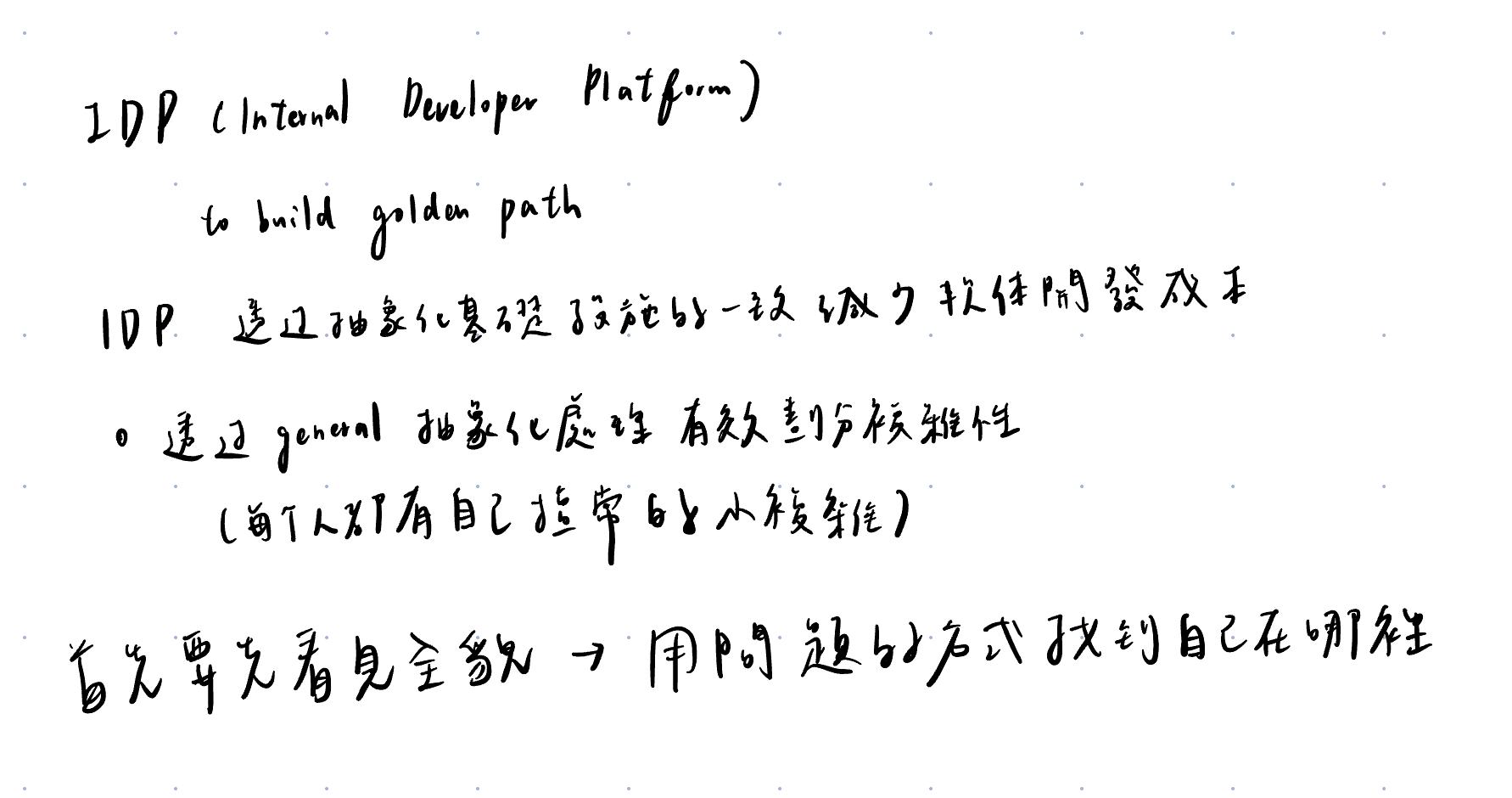
IDP(Internal Developer Platform), to build golden path
IDP透過抽象化基礎設施的一致性,減少開發成本。透過general 抽象化處理,有效劃分複雜性(每個人都有自己擅長的小複雜)
「首先要看見全貌,用問題的方式找到自己在哪裡」

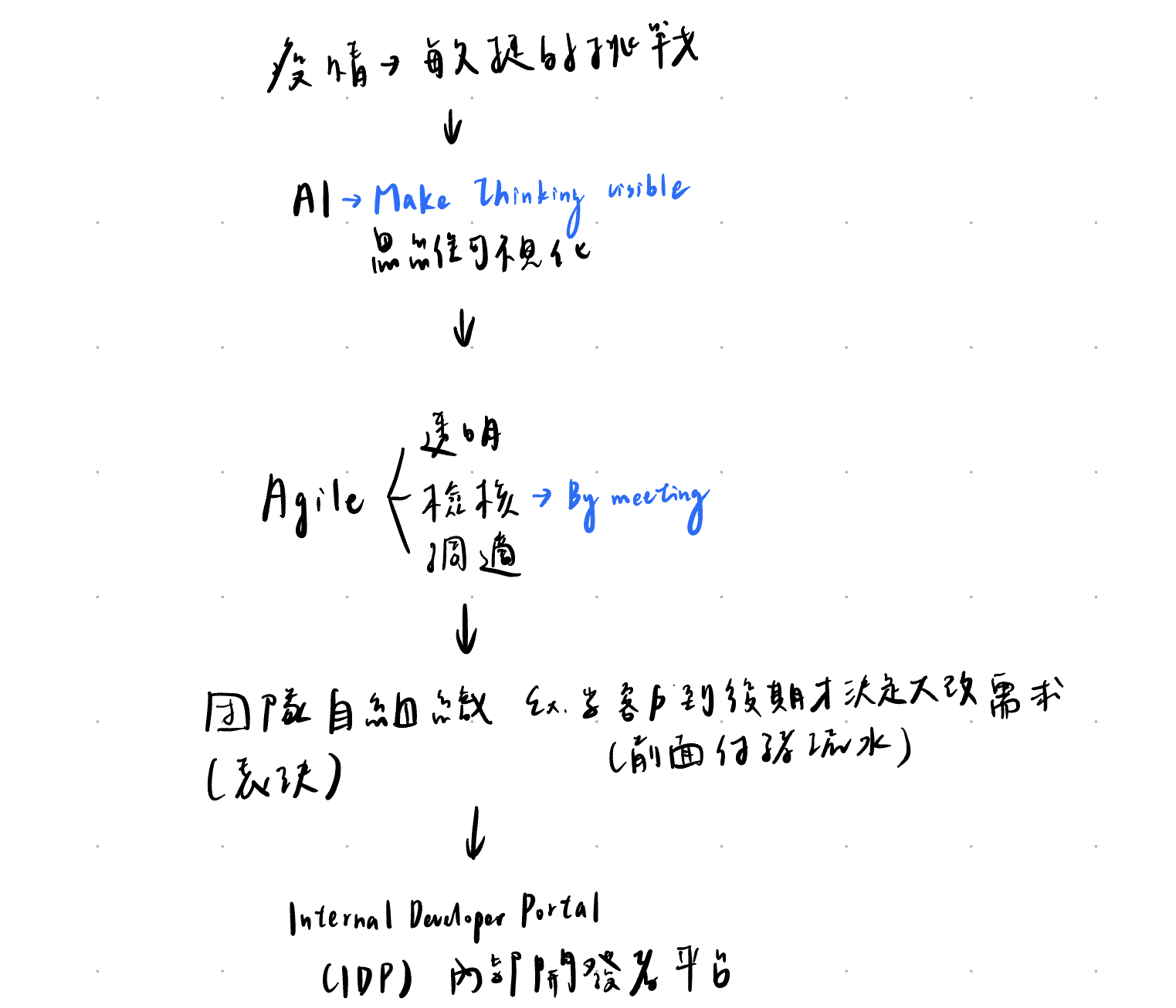
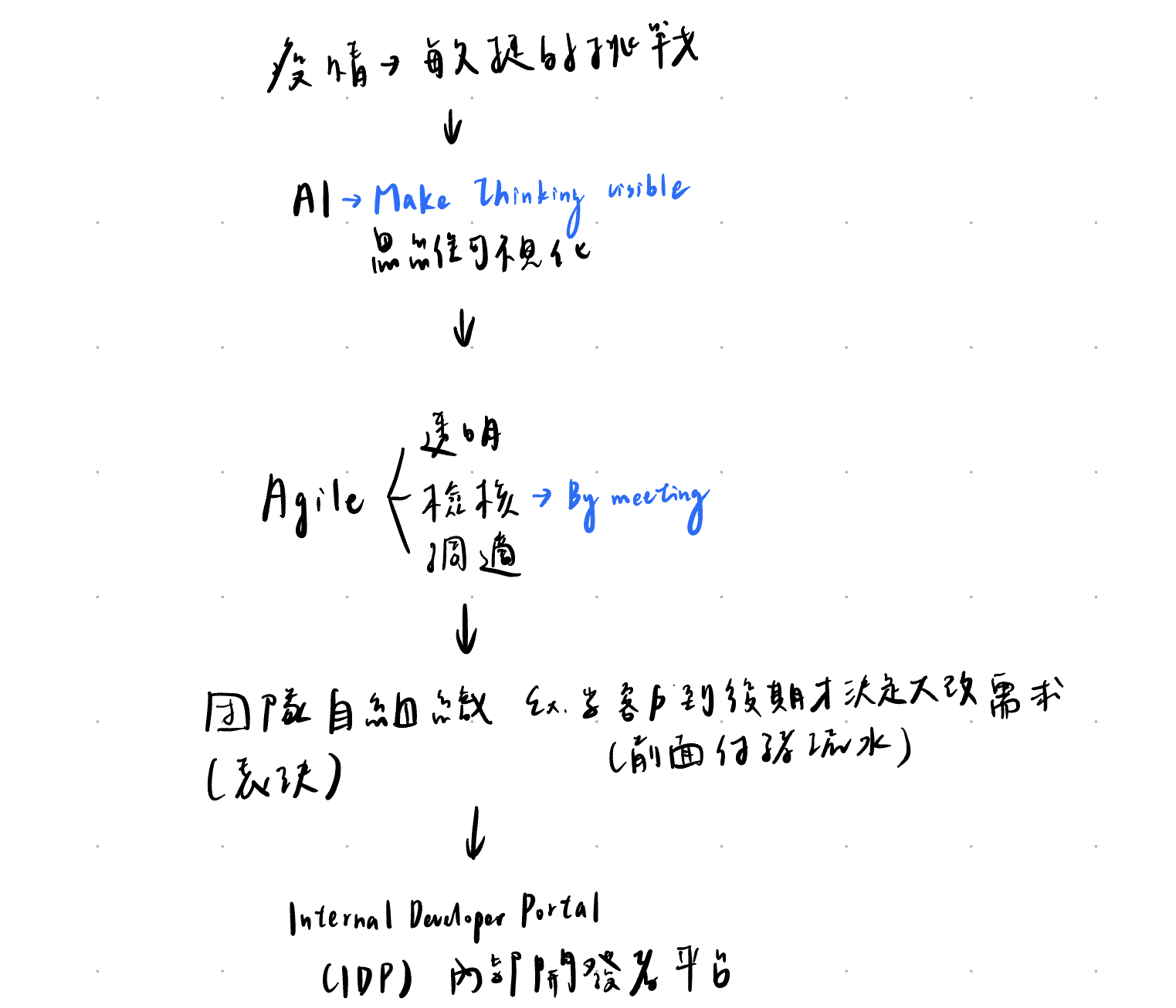
以疫情對敏捷的挑戰為例,過程如下
- AI讓思維可視化
- 敏捷包含透明、檢核(透過會議)、適應
- 團隊自組織
- 例如當客戶到後期決定大改需求時,透過團隊自我表決的方式決定是否有意見
- Internal Developer Portal(IDP),內部開發者平台,順暢的自組織來自於IDP

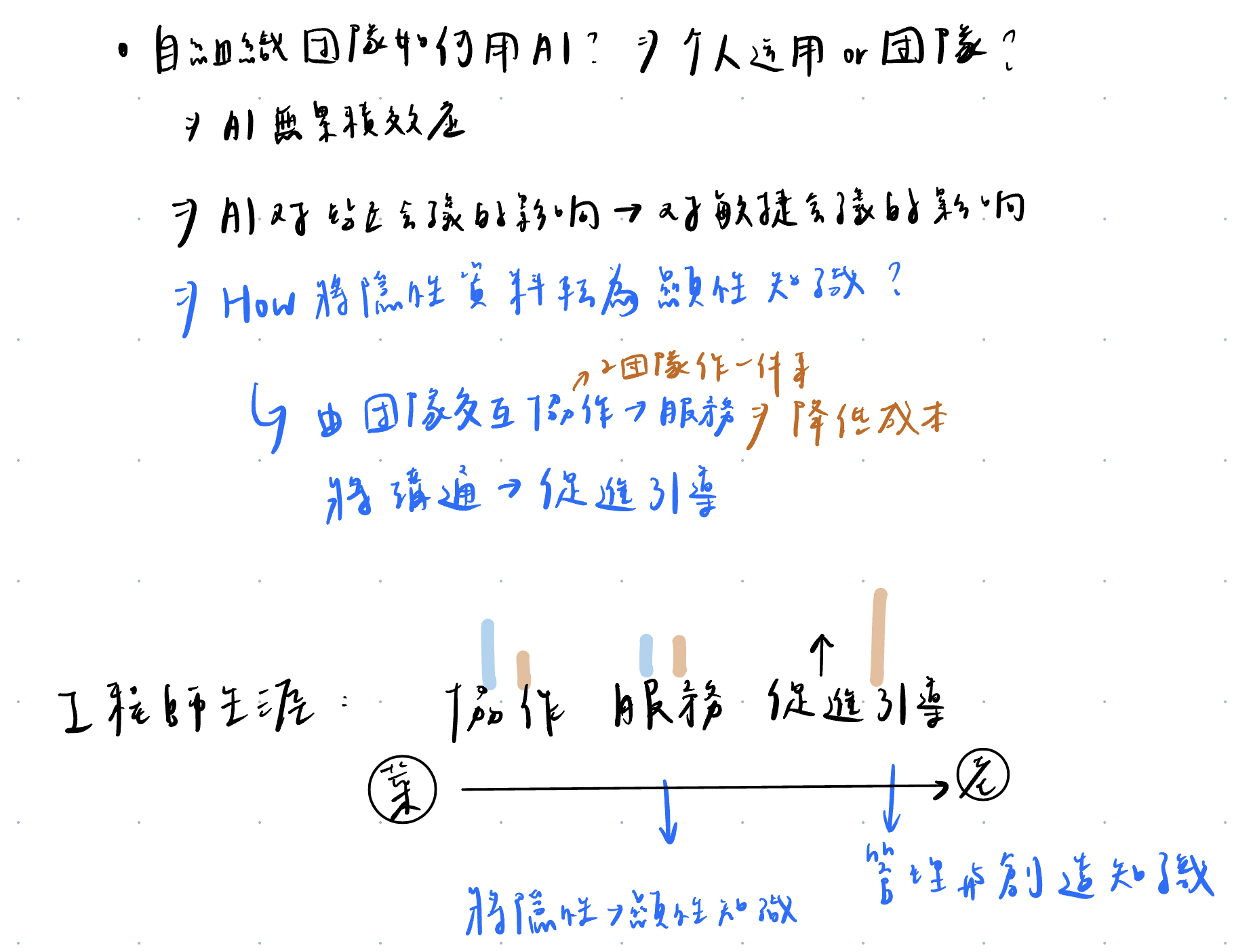
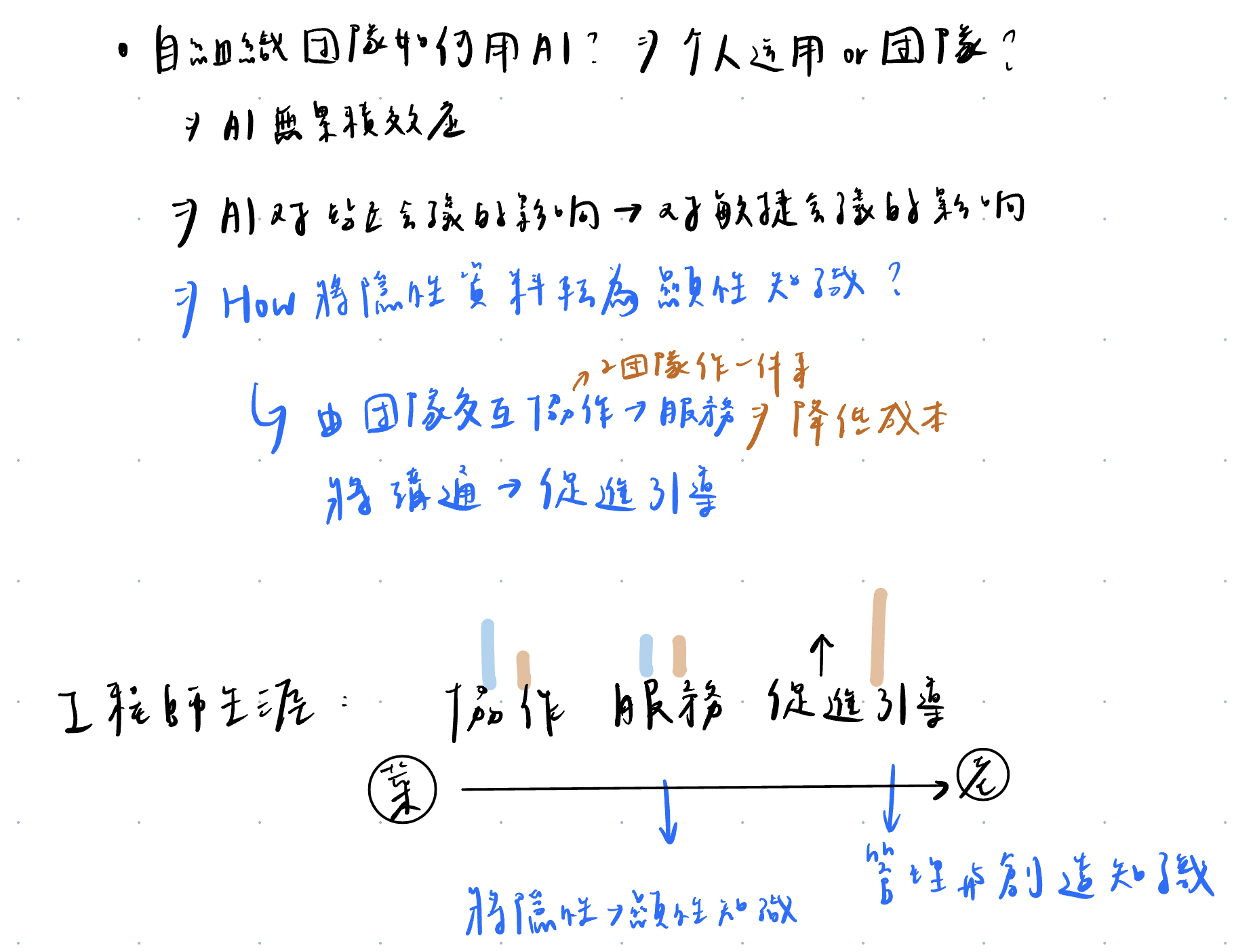
自組織團隊如何運用AI? 個人運用 or 團隊
- 因為AI並具有累積效應
- 第一個問題問了7成對,第二個問題並不為自我學習而變得更高,是獨立事件,所以AI永遠都只能是junior 而非senior工程師
- AI對站立會議的影響,對敏捷會議的影響
- 如何將資深工程師的隱性知識轉為顯性知識
工程師的生涯由菜鳥到老鳥的過程分別為:
- 團隊共同協作
- 提供服務,將隱性知識轉為顯性
- 促進引導,透過管理,創造知識

這個時代的工程師需要想辦法讓他人知道你會什麼、能解決什麼,一昧的將自己的技術隱藏起來並不能造成個人價值。免費的宣傳方式,像是透過撰寫文章、演講
大部分的老闆: 我已經加了夠多人在這個任務上,為什麼沒有達到成效?那就是因為沒有降低工程師的認知負荷。什麼是工程師的認知負荷?該如何減少?
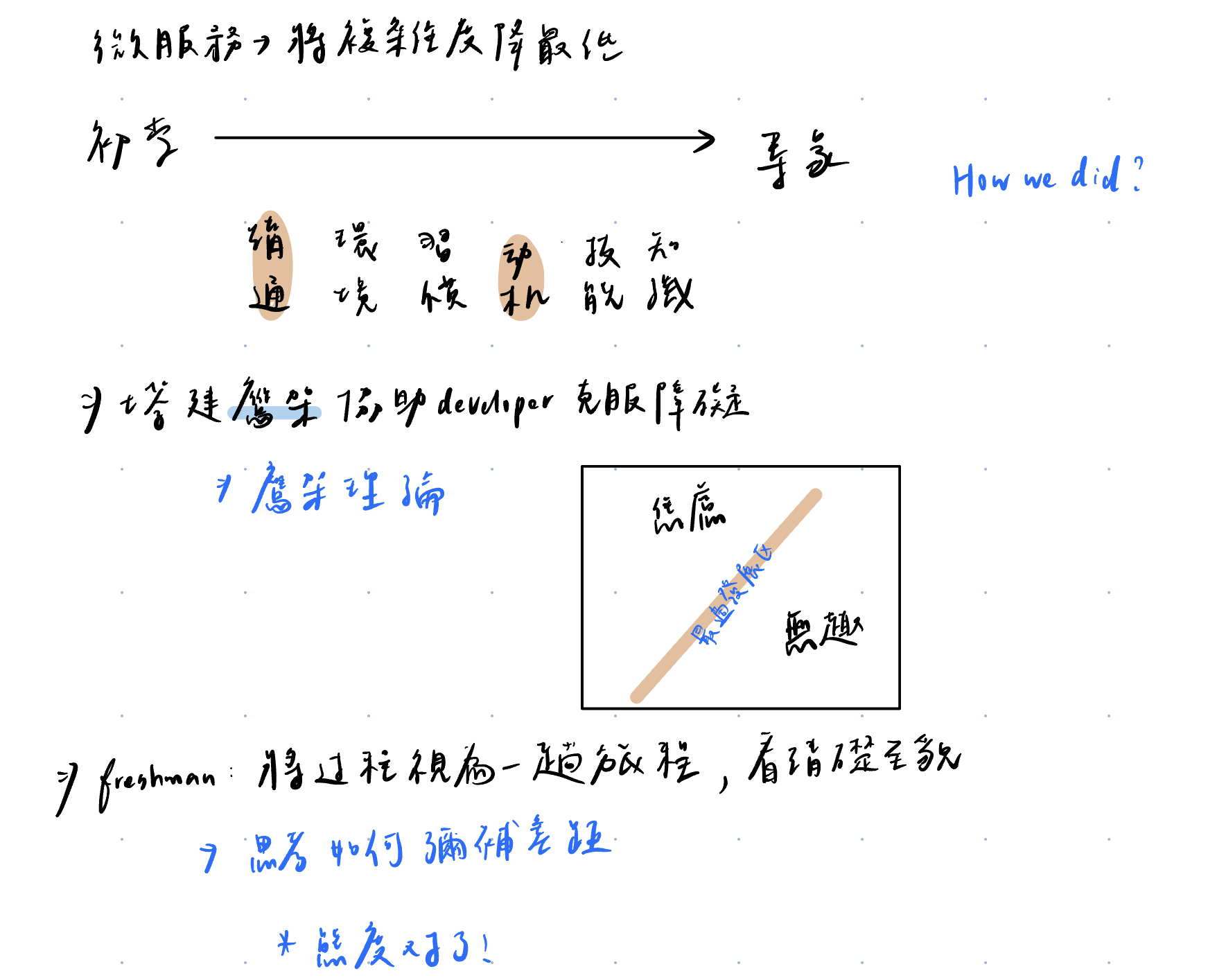
認知負荷: 該花多少時間搞清楚這件事。與複雜度相關。三種認知負荷:
- 固有的: 領域的基本任務(像是工作、任務本身需要的技術)
- 額外的: 環境影響因素(像是工作環境嘈雜就可能增加額外的認知負荷)
- 相關的: 預留空間的認知負荷

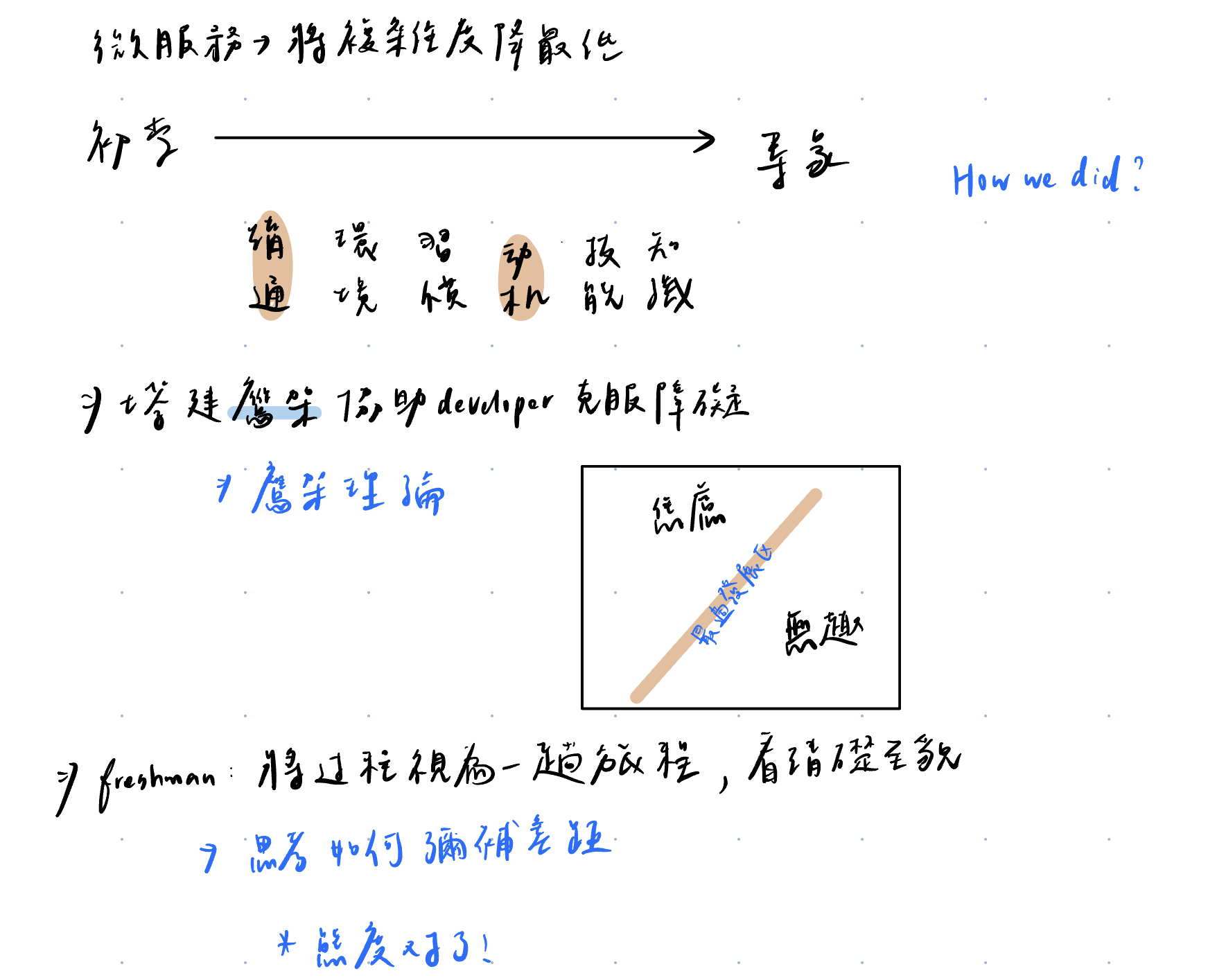
微服務: 將複雜度降到最低
工程師的成長,是由初學的「溝通」轉為專家的「動機」,我們可以透過搭建「鷹架」(鷹架理論),協助開發者克服障礙,在技術學習的焦慮與無趣間,找到最適合的發展區間。
「對於初學者而言,需要將過程視為一趟旅途,看清全貌,並且思考如何彌補差距。並且在團隊中,態度大於一切,態度對了,一切就對了!」